trendlist.org erstellt von Ondrej Zita. Sie wurde von ihm und Michal Sloboda gestaltet und beschäftigt sich mit Visuellen Grafikdesign Trends. Diese Trends sind in verschiedene Kategorien eingeteilt. Als User ist es einem möglich, verschiedene Arbeiten zu diesen Kategorien einzusehen und eigene Arbeiten einzusenden. Zwar wirkt die Webseite allein wegen der verwendeten Schriftart und dem Layout wesentlich gestalteter, trotzdem lässt sie sich wegen der Erfüllung folgenden Kriterien dem Web Brutalism zuordnen.
1. Wiederholende Elemente und Muster:
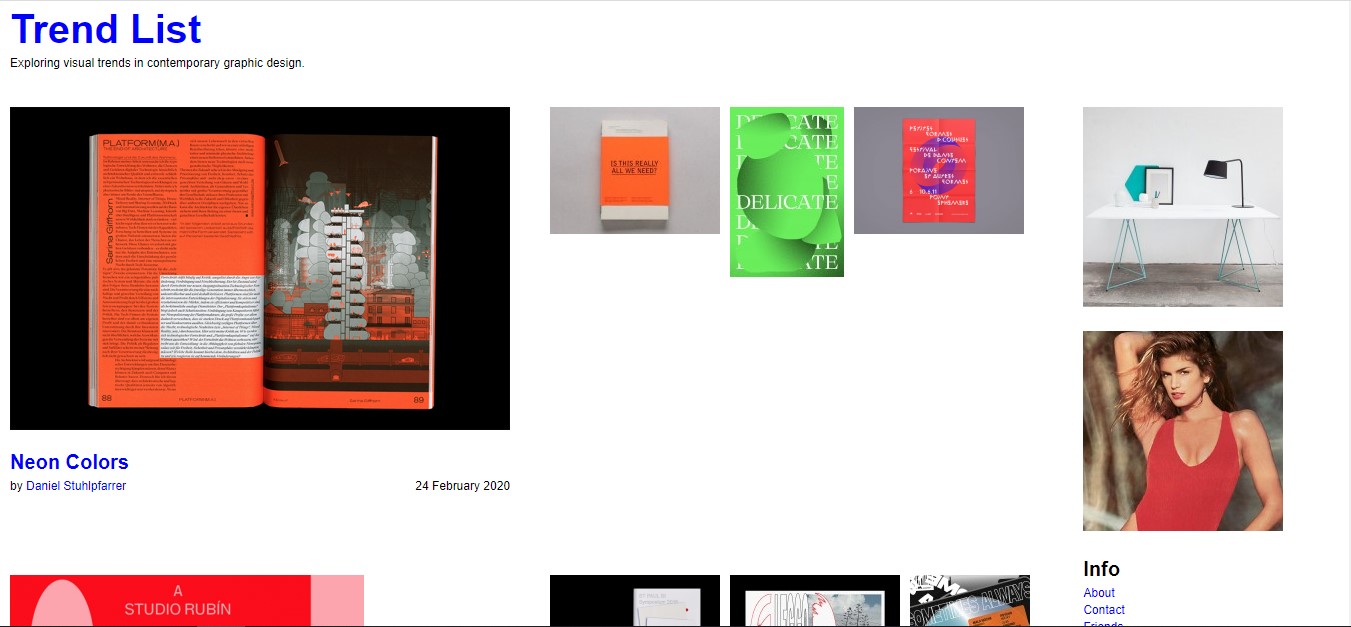
Auf dieser Webseite wird deutlich, wie sich wiederholende Elemente auf einer Webseite aussehen könnten. Pro Kategorie gibt es auf der Startseite die immer gleiche Anordnung: Links oben ein vergleichsweise großes Bild mit zur Kategorie passendem Bildmotiv. Rechts neben dem großen Bild befinden sich drei weitere Bilder, die ca. um die Hälfet kleiner sind als das Große (abhängig vom Format der jeweiligen Bilder). Sie enthalten ebenfalls zur Kategorie passende Bildmotive. Linksbündig unter dem großen Bild befindet sich - in einer Sans Serif Schrift - das jeweilige Themengebiet des Trends. Unter dem Themengebiet befindet sich der Name des Gestalters, der den Inhalt des großen Bildes gestaltet hat. Rechtsbündig unter dem großen Bild befindet sich das Datum der Veröffentlichung. Zwar ändern sich Inhalte und Formate der Bilder bei jedem Themengebiet, doch diese sieben Elemente wiederholen sich fortlaufend auf der Webseite.
2. Ehrlich im Bezug zu genutzten Materialien:
Neben einem CSS-Stylsheet werden zusätzlich Skripte verwendet, die in diesem Fall die Gestaltung zu einem gewissen Teil beeinflussen. Zwar werden sie nicht für Animationen, Effekte oder optische interaktive Funktionen genutzt, aber sie verursachen, dass sich beim Neuladen der Webseite die drei Bilder, die sich rechts neben dem großen Bild befinden, zum jeweiligen Trend passend austauschen. Dies ist aber eine eher subjektive „interaktive“ Funktion, die eher indirekt vom User beeinflusst wird. Auch auf dieser Webseite wird Blau als die Farbe für Links genutzt. Dabei handelt es sich allerdings nicht um das Standard RGB (0,0,238) Blau, sondern um ein abgewandeltes, gesättigteres Blau in RGB (0,0,255). Auf der Webseite wird je nach Verfügbarkeit die websichere Schriftart „Helvetica“ oder „Arial“ genutzt.
3. Soziale Vision:
Die Webseite ist eine öffentlich zugängliche, einfach zu überschauende Webseite mit wenig Inhalt, die sich mit Grafikdesign Trends beschäftigt und dies durch ihre Unterüberschrift Exploring visual trends in contemporary graphic design
deutlich macht. Jedem User ist es möglich, über den „subit“ Link, der sich im rechten Menü befindet, eine eigene gestaltete Arbeit einzureichen. Da sich die Webseite überwiegend mit visuellen Medien beschäftigt, ist sie für sehbehinderte Menschen ungeeignet, da der Inhalt der Webseite auch mit Screenreadern nur teilweise vorgelesen werden kann. Das verhindert die vollständige Erfüllung dieses Kriteriums. Darüber hinaus sind die Bilder der Webseite wie Links anklickbar. Dies wird bis auf die optische Veränderung des Cursors von einem Standard / Default Cursor zu einem so genannten „Pointer“ Cursor nicht deutlich. Das bedeutet, dass die Benutzung der Bilder als Link vom User Erfahrung im Umgang mit Webseiten erfordert. Jedoch fungieren die Überschriften der Themengebiete, die sich unter den Bildern befinden, ebenfalls als Link. Diese sind blau markiert und werden beim hovern rot, wodurch sie als Link zu erkennen sind, was die Erwartungskonformität zu einem Teil wieder erfüllt.
4. Funktionalität:
Durch ihre einfache Gestaltung, ihren offensichtlichen Sinn und die sich wiederholende Strukturierung der Bild- und Textelemente vermittelt die Webseite einen klaren Nutzen, die das Ziel verfolgt, den User über visuelle Grafikdesign Trends zu informieren und ihn dazu bringen möchte, sich mit den Inhalten der Webseite zu beschäftigen. Das gelingt dadurch, dass der Fokus der Webseite auf den einzelnen Abschnitten des Designtrends liegt und nicht durch andere auf der Webseite enthaltene Elemente abgelenkt wird. Auch hier wird der User weder durch zusätzliche überflüssige Funktionen oder Effekte vom Inhalt abgelenkt. Dadurch ist die Funktionalität der Webseite in dem Sinne erfüllt, als dass Inhalt und Sinn der Webseite schnell, einfach und effektiv vermittelt werden.
5. Das vermittelte Gefühl:
Durch ihre Einfachheit und durch die wenigen Elemente, die auf der Webseite enthalten sind, könnte die Webseite bis zu einem gewissen Teil dem Minimalismus zugeordnet werden. Einen brutalistischen Charakter erhält die Webseite aber durch die blauen Links und zusätzlich durch die verschieden großen Bilder, die Brüche in den Gesamteindruck der optischen Gestaltung der Webseite bringen und so ein brutalistisches Erscheinungsbild erzeugen.
Beim Betrachten der Beurteilung nach den genannten Kriterien wird deutlich, dass es bei einer Webseite wie der obigen wesentlich mehr Konflikte mit den festgelegten Kriterien von brutalistische Webseiten gibt, z. B. wegen der erwähnten Verwendung von Skripten oder wegen der Veränderung der Farbe Blau der Links.