Semi real Brutalism
Impressum
Inaltsverzeichnis dieser Seite
- Usability / Gebrauchstauglichkeit
- User Experience
- Übersichtlichkeit
- Responsive
- Responsive Layouts
- Wahrnehmungsgesetze
- Schnell ladend
2. Warum sehen Webseiten gleich aus?
Um im Verlauf der Arbeit auf Brutalism Webdesign einzugehen, wird zu Beginn ein grundlegendes Verständnis wichtiger Webgestaltungsgrundlagen geschafft um im ersten Teil zu klären, warum viele Webseiten gleich gestaltet sind. Dafür wird auf Regeln und Normen von technisch bzw. objektiv „gut“ gestalteten Webseiten eingegangen. Es gibt einige Kriterien die erfüllt sein sollten, damit sich der Nutzer auf einer Webseite zurecht findet, dazu gehören [...] grundlegende Aspekte wie Usability, User Experience und das Responsive Webdesign [...]
(Rohles 2017). Auf die genannten Punkte werde ich auf den folgenden Seiten näher eingehen.
Usability / Gebrauchstauglichkeit
Wie Björn Rohles in der Einleitung des 2. Kapitels seines Buches „Grundkurs gutes Webdesign“ schreibt, wird eine Webseite in erster Linie für den Benutzer gestaltet, denn ohne Nutzer machen Websites keinen Sinn
(Rohles 2017). Ziel einer guten gebrauchstauglichen Webseite ist es, dem Benutzer Orientierung zu bieten. Dafür ist es natürlich zuerst einmal wichtig, eine klare Vorstellung seiner Zielgruppe zu haben. Die Gestaltung der Webseite wird anschließend nach der Zielgruppe ausgerichtet. Grundlegend gilt es aber auf die im folgenden beschriebenen Standards zu achten.
Die internationale Standards Organisation (ISO) entwickelte die Norm DIN EN ISO 9241 mit dem Namen „Ergonomie der Mensch-System-Interaktion“. Diese beschreibt Qualitätsrichtlinien zur Sicherstellung der Ergonomie interaktiver Systeme, also Richtlinien für ein interaktives System (z. B. eine Webseite) damit es so gut wie möglich an die menschlichen Arbeitsbedingungen angepasst ist und sich von jedem möglichst intuitiv bedienen lässt. Abschnitt 110 „Grundsätze der Dialoggestaltung“ ist besonders wichtig für gebrauchstaugliche Webseiten.
Dieser Abschnitt ist in 7 Grundsätze eingeteilt: Aufgabenangemessenheit, Selbstbeschreibungsfähigkeit, Steuerbarkeit, Erwartungskonformität, Fehlertoleranz, Individualisierbarkeit und Lernförderlichkeit.
Hierbei geht es nicht um das grafische Design, sondern wie und wodurch eine Webseite für den Benutzer gut benutzbar wird.
Aufgabenangemessenheit
Ein Dialog ist in dem Maße aufgabenangemessen, wie er den Benutzer unterstützt, seine Arbeitsaufgabe effektiv und effizient zu erledigen.(Beu 1999).
Bei der Aufgabenangemessenheit geht es darum, den Benutzer bestmöglich dabei zu unterstützen, eine Arbeitsaufgabe zu erledigen. Um das tun zu können, ist es im Voraus wichtig zu wissen, welche Arbeitsaufgabe es zu erfüllen gilt, also was der Benutzer erreichen will bzw. soll. Dies soll möglichst effektiv und effizient erledigt werden. Es geht darum, ihn nur mit Tätigkeiten und Konzepten zu konfrontieren, die relevant für die Lösung seine Arbeitsaufgabe sind. Wenn der Benutzer beispielsweise eine Frage zu einem Produkt hat, sollte ihm möglich sein, schnell eine Antwort auf genau seine Frage über das Produkt zu bekommen, etwa durch die Bereitstellung von Informationen oder bereits beantworteten häufig gestellten Fragen.
Selbstbeschreibungsfähigkeit
Ein Dialog ist in dem Maße selbstbeschreibungsfähig, wie jeder einzelne Dialogschritt durch Rückmeldung unmittelbar verständlich ist oder dem Benutzer erklärt wird, wenn er die entsprechende Information verlangt.(Beu 1999).
Daraus ableitend ist eine Webseite selbstbeschreibungsfähig, wenn der Nutzer zu jeder Zeit weiß oder sich darüber informieren kann, wo er sich gerade befindet, wo er herkommt, wie es weiter geht, was bisher geschehen ist und was es generell für weitere Möglichkeiten gibt. Die Webseite muss soweit selbsterklärend sein, dass sie von jedem Nutzer intuitiv bedienbar ist. Eine wichtige Rolle spielt dabei auch Punkt 4. Beispielsweise kann in der Navigation ein Menüpunkt hervorgehoben sein, um zu verdeutlichen auf welcher Seite er sich gerade befindet. Ein zweites Beispiel könnte ein Dialogfeld sein, bei dem bestimmte Punkte ausgegraut werden, nachdem sich für ein Punkt entschieden wurde, um zu verdeutlichen dass sie nicht mehr anwählbar sind.
Steuerbarkeit
Ein Dialog ist in dem Maße steuerbar, wie der Anwender in der Lage ist, den gesamten Dialogablauf zu beeinflussen.(Beu 1999).
Dabei geht es darum dem Benutzer das Gefühl der Kontrolle über das System zu geben. Der Nutzer hat die Oberhand, er bestimmt das Arbeitstempo beispielsweise wenn es darum geht ein Formular auszufüllen. Des Weiteren entscheidet er ob und wann ein Arbeitsprozess unter- oder abgebrochen wird, z. B. wenn ein Rechenprozess zu lange dauert oder er einen Fehler bemerkt, der es unnötig machen würde den Prozess zu beenden. Ein weiteres Beispiel wäre die Steuerbarkeit von Medien auf Webseiten. Durch schneller werdendes Internet ist es zunehmend möglich, Videos auf Webseiten einzubauen / einzubetten. Es sollte dem Nutzer möglichst einfach gemacht werden, das Video zu stoppen / den Ton auszuschalten. Im Idealfall beginnt das Video erst, wenn der Nutzer auf den Play-Button drückt.
Erwartungskonformität
Ein Dialog ist in dem Maße erwartungskonform, wie er den Kenntnissen aus bisherigen Arbeitsabläufen, der Ausbildung und den Erfahrung des Benutzers, sowie allgemein anerkannten Konventionen entspricht.(Beu 1999).
Die Erwartung eines Benutzers an ein Dialog wird durch die bisherigen Arbeitsabläufe, der Ausbildung und der Erfahrung des Benutzers geprägt. Beispielsweise sollte eine Webseite den speziellen Wortschatz seiner Zielgruppe kennen und diesen in der gleichen Bedeutung nutzen. Aber auch etablierte Konventionen bestimmen die Erwartungen von Benutzern. Das gilt nicht nur für die Kontinuität auf der eigenen Webseite (also z. B. dass die Navigation immer die gleiche Struktur bzw. Aufteilung hat und sich nicht von Link zu Link verändert), sondern auch für etablierte Konventionen. Beispielsweise befindet sich das Wiedererkennungsmerkmal bzw. oftmals das Logo konventionell am obersten Punkt der Webseite. Meistens befindet es sich zudem auf der linken Seite, was durch die Leserichtung der westlichen Länder kommt. Die meisten erfahreneren Benutzer des Internets wissen darüber hinaus, dass es als Button dient, um zurück auf die Hauptseite zu gelangen.
Die Navigation ist ebenfalls ein Element, welches sich üblicherweise auf der linken Seite der Webseite befindet oder horizontal im oberen Bereich. Sie besteht aus verschiedenen Punkten, welche die Webseite in Kategorien unterteilt und sie somit strukturiert. Durch sie wird/werden unter anderem das Kernthema bzw. die Kernthemen vermittelt. Des Weiteren ist sie als Orientierungshilfe nützlich, wie im Punkt „Selbstbeschreibungsfähigkeit“ beschrieben. Für eine bessere Übersichtlichkeit auf Webseiten, die über mobile Geräte abgerufen werden (responsive Websites) oder über andere kleine Bildschirme, hat sich das sogenannte Toggle-Menü etabliert. Aus Platzgründen ist die Navigation per Klick auf einen Button abrufbar und zeigt sich oftmals in einer eingeblendeten separaten Spalte, die den Inhalt nach unten schiebt oder die Inhalte werden mit der Navigation überlagert. Es geht also um Features, die sich mit der Entwicklung des Internets und mit der Entwicklung der Ausgabegeräte durchgesetzt haben und so zur Konvention geworden sind.
Fehlertoleranz
Ein Dialog ist in dem Maße fehlerrobust, wie das beabsichtigte Arbeitsergebnis trotz erkennbarer fehlerhafter Eingaben mit minimalem oder ganz ohne Korrekturaufwand erreicht wird.(Beu 1999).
Es geht darum, dass ein Dialog mit vom Nutzer gemachten Fehlern umgehen kann, ihm möglichst auffängt und Hilfen gibt, so dass das beabsichtigte Arbeitsergebnis ohne großen Schaden erreicht werden kann. Ebenfalls wichtig ist, dass das System Fehler möglichst im Voraus vermeidet. Dipl.Inf (FH) Hansjörg Rampl klassifiziert Fehler auf seiner Webseite „www.handbuch-usability.de/fehlertoleranz.html“ wie folgt: Zuerst nennt er die „Vermeidbaren Fehler“. Diese Fehler treten auf, wenn sich zu wenig mit dem typischen Surfverhalten der Zielgruppe auseinandergesetzt wurde. Beispiele hierfür sind Navigationsfehler, etwa durch klicken auf den falschen Navigationspunkt, was durch die missverständliche Benennung kommt und in Verwirrung des Benutzers endet. Fehler dieser Kategorie sind durch vorherige umfangreiche Tests vermeidbar.
Die nächste Klasse bezeichnet er als die „Bekannte, nicht vermeidbare Fehler“. Es ist bekannt, dass diese Fehler häufig auftreten, sie lassen sich jedoch nicht immer vermeiden. Darunter zählt beispielsweise das vertippen oder das abschicken eines Formulars, obwohl es noch nicht vollständig ausgefüllt wurde. Mit diesen Fehlern muss man rechnen, sie vorausahnen und Korrekturmöglichkeiten bieten. Z. B. kann der Benutzer vor dem absenden des Formulars per Dialogfeld gefragt werden, ob alles korrekt ausgefüllt wurde. Zur Sicherheit kann anschließend trotzdem geprüft werden, ob alle relevanten Felder ausgefüllt wurden.
„Nicht antizipierbare Fehler“ ist seine letzte Klassifikation. Diese Fehler können durch unerwartetes Besucherverhalten auftreten. Es kann sich aber auch um Programmierfehler handeln, die im Vorfeld nur schwer identifizierbar sind und damit zu Sonderfällen werden. Mit solchen Fehlern sollte durch ein Fehlermanagement sowie mit Feedback an den Besucher professionell umgegangen werden.
Individualisierbarkeit
Ein Dialog ist in dem Maße individualisierbar, wie er Anpassungen an individuelle Benutzerbelange und Benutzerfähigkeiten im Hinblick auf seine Arbeitsaufgabe zuläßt [sic!].(Beu 1999).
Webseiten sollten auch ohne zusätzliche individualisierbare Einstellungen möglichst ergonomisch optimiert sein. Bei bestimmten Eigenschaften wie z. B. Schriftgrößen, Zoom o. ä. sollte es den Benutzern trotzdem möglich sein, diese an seine individuellen Bedürfnisse anzupassen. Eine besonders wichtige Rolle spielt die Individualisierbarkeit bei der Entwicklung eines Dialogsystems, wie etwa für Social Media Plattformen, Onlineforen oder E-Mail Accounts, um dort beispielsweise neue Ordner für verschiedene E-Mails zu erstellen. Das Einstellen von verschiedenen Color-Themes, also das Verändern der Farbigkeit einer Webseite oder eines Programms nach vorbestimmten vorgegebenen Farbkombinationen wäre ein weiteres Beispiel für die Individualisierbarkeit.
Lernförderlichkeit
Ein Dialog ist in dem Maße lernförderlich, wie er dem Benutzer während des Erlernens Unterstützung und Anleitung gibt.(Beu 1999).
Zwar kann man davon ausgehen, dass der Benutzer sich durch Erfahrungen mit anderen Webseiten und durch Intuitivität auf vielen Webseiten zurecht kommt, jedoch sollten Webseiten oder Programme dem Benutzer Hilfen anbieten, damit es ihm erleichtert wird unbekannte Webseiten oder Programme zu benutzen / zu bedienen, z. B. wenn ihm bestimmte Funktionen oder Abfragen unklar sind, ein unübliches Layout vorhanden ist oder er sich auf der Webseite / im Programm nicht zurecht findet.
Die oben genannten Punkte beziehen sich auf Funktionalitäten zur Förderung der Gebrauchstauglichkeit und weniger auf die tatsächliche optische Gestaltung der Webseite. Dennoch wird durch die Einhaltung dieser Punkte die optische Gestaltung einer gewöhnlichen Webseite zu einem gewissen Grad beeinflusst. Es ergibt sich aus diesen Vorgaben ein bestimmter Rahmen in dem sich die Gestaltung einer Webseite bewegen kann, was bedeutet, dass sich die Webseiten zwangsläufig bis zu einem gewissen Grad ähnlich sehen werden, sofern die Vorgaben eingehalten werden. Auf brutalistische Webseiten bezogen spielen diese Regeln hinsichtlich des Gefühls eine wichtige Rolle, welches viele der Webseite vermitteln, denn sie erfüllen nur wenige der Regeln für eine gebrauchstaugliche Webseite.
Der User landet auf einer ihm nicht bekannten Webseite, auf der er sich zuerst einmal zurecht finden muss. Bei der Orientierung wird ihm meist nicht durch die „Selbstbeschreibungsfähigkeit“ der Webseite geholfen. Navigationen zur Orientierung und Weiterleitung sind teilweise nicht vorhanden, schlecht sichtbar oder verwirrend benannt. Der User kann sich nicht sicher sein, auf welchem Teil der Webseite er sich befindet, wie es weiter geht bzw. was als nächstes passiert. Die Webseite selber und einige Funktionen müssen vom User experimentell erforscht werden, um heraus zu finden, wie er an sein Ziel gelangt und was er auf der Webseite machen kann. So z. B. dass es nicht deutlich wird, welche Elemente der Webseite klickbar sind und welche nicht bzw. wo sie ihn hinführen. Allein dadurch ist gleichzeitig die „Aufgabenangemessenheit“ der Webseite nicht erfüllt, denn der User wird nicht dabei unterstützt sein Ziel möglichst schnell zu erreichen. Des Weiteren ist eine brutalistische Webseite meistens nicht steuerbar, wie in Punkt 3 beschrieben. Videos, Animationen oder sich bewegende Effekte verschiedener Elemente der Webseite laufen automatisch ab und lassen sich zum Großteil nicht stoppen. Sie lenken vom eigentlichen Inhalt ab und können beim Betrachten des Inhalts stören (es sei denn sie sind der Inhalt). Sie ziehen die Aufmerksamkeit auf sich und sorgen dafür, dass die Webseite für den User lebendiger und interaktiver wirkt. Das Interesse geht weniger schnell verloren.
Zudem wird man von den meisten brutalistischen Webseiten nicht erwarten können, dass sie durch langes testen mit verschiedenen Usern besonders fehlertolerant sind, dass sie besonders individualisierbar sind oder lernförderliche Mittel enthalten, die einem Benutzer helfen, die Webseite besser bedienen zu können.
Der ausschlaggebendste dieser Punkte zur Beantwortung meiner Frage ist Punkt 4: Erwartungskonformität. Dieser Punkt bezieht sich auf Gewohnheiten bzw. Konventionen der Benutzer, die dafür sorgen, dass bestimmte Elemente einer Webseite auf anderen Webseiten an ähnlichen Positionen verortet, ähnlich gestaltet und ähnlich strukturiert sind, wie es mit dem Logo- / Navigationsbeispiel beschrieben wurde. Da kaum eine brutalistische Webseite der anderen ähnelt, fällt der Punkt der Erwartungskonformität so gut wie weg. Dennoch gibt es überraschenderweise einige brutalistische Webseiten, die nicht komplett darauf verzichten und beispielsweise trotzdem eine der üblichen Navigationen auf ihren Webseiten nutzen und sie an konventionellen Orten platzieren.
User Experience
Usability beschreibt grundlegende Eigenschaften und Elemente, die bei der Gestaltung einer für den Benutzer gebrauchstauglichen Webseite beachtet werden sollten. Usability ist aber nur ein Teil dessen, was ein positives Erlebnis auf einer Webseite ausmacht. User Experience (abgekürzt UX) ist der etablierte Begriff dafür. Eine Webseite mit einer guten User Experience überzeugt nicht nur durch funktionale Aspekte, sondern es geht um das gesamte Erlebnis, welches ein User auf der Webseite erfährt. Emotionen sind dabei ein immer wichtig werdender Faktor. Eine gute Webseite sollte emotionalisierend sein. Die User Experience spielt also auch eine entscheidende Rolle bei brutalistischen Webseiten.
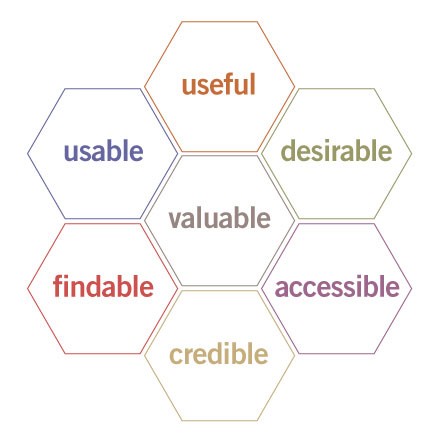
Peter Morville entwirft die User Experience Honigwabe, mit der er UX-Design in 7 verschiedene Facetten aufteilt:

Useful / Nützlichkeit
Eine Webseite muss für den Benutzer einen Nutzen erfüllen. Als Gestalter einer Webseite sollte man sich fragen, wie nützlich die Webseite ist und wie bzw. wodurch sie noch nützlicher werden kann. Eine nützliche Webseite braucht zum Beispiel interessante Inhalte oder hilfreiche Funktionen, etwa dass man auf der Webseite ein Bildformat in ein anderes umwandeln kann. Aber auch Dinge, die keinen offensichtlichen Nutzen haben, können den User nützlich erscheinen, z. B. wenn eine Webseite dem User Spaß bereitet oder ästhetische Reize bietet.
Usable / Nutzbar
Die Usability bzw. Gebrauchstauglichkeit ist ein entscheidender Teil der User Experience. Eine Webseite, die nicht gut benutzbar ist, erzeugt weder ein positives Erlebnis noch sorgt sie dafür, dass der Benutzer diese Webseite gerne erneut aufsuchen möchte.
Desirable / Begehrenswert
Der Benutzer muss sich mit der Webseite beschäftigen wollen. Sie muss sein Interesse wecken und das gelingt unter anderem durch ein ansprechendes Design. Wenn der Benutzer eine Webseite als ansprechend gestaltet empfindet, z. B. wenn ihm die Farbgestaltung oder ein großes Bild im Header gefällt, empfindet er die Webseite gleichzeitig als besser benutzbar, selbst wenn es kleine Usability-Probleme gibt. Bessere Gestaltung wird mit besserer Funktionalität verbunden (Das nennt sich Ästhetik-Usability-Effekt). Eine Studie von Masaaki Kurosu und Kaori Kashimura vom Hitachi Design Center belegte dies erstmals im Jahr 1995.
Findable / Auffindbar
Als Benutzer sollte man schnell das finden, was man sucht. Eine Webseite sollte also navigierbar sein, um schnell z. B. von der Startseite zur gewünschten Detailseite zu gelangen. Zudem sollten Objekte und Inhalte auf den verschiedenen Subseiten einer Webseite schnell auffindbar sein. Um dem Benutzer das finden eines konkreten Zieles, wie z. B. das Finden eines bestimmten Nachrichtenartikels oder eines Produktes möglichst einfach zu machen, bietet es sich an, eine Suchfunktion oder einen Filter auf der Webseite einzubauen. Dieser Punkt ist mit der Selbstbeschreibungsfähigkeit der Usability verwandt.
Accessible / Zugänglich
Eine Webseite muss für jeden Menschen zugänglich sein d. h. eine Webseite muss auch für Menschen mit Behinderungen zugänglich, verständlich und benutzbar sein. „Niemand darf wegen seiner Behinderung benachteiligt werden“ so steht es in Artikel 3 Absatz 3 Satz 2 des Grundgesetzes. Laut § 4 des Gesetzes zur Gleichstellung behinderter Menschen (BGG), sind „Systeme der Informationsverarbeitung“ dann barrierefrei „wenn sie für behinderte Menschen in der allgemein üblichen Weise, ohne besondere Erschwernisse und grundsätzlich ohne fremde Hilfe zugänglich und nutzbar sind“ (Bundesministerium der Justiz und für Verbraucherschutz 2020). Z. B. „Ein blinder Mensch kann ein Gerät mit Hilfe einer akustischen Ausgabe allein bedienen“ (Beauftragter der Bundesregierung für die Belange von Menschen mit Behinderungen 2017). Ein gutes Beispiel ist die Webseite „Beauftragter der Bundesregierung für die Belangen von Menschen mit Behinderung“ selber. Auf dieser Webseite werden Artikel per Knopfdruck automatisch vorgelesen, sie werden in Gebärdensprache ausgeben oder in eine leichter Sprache übersetzen.
Credible / Glaubwürdig
Eine Webseite muss glaubwürdig wirken. Zum einen, um Inhalte vermitteln zu können, also wie seriös sind die Angaben die der Verfasser macht und kann ich den Informationen trauen. Zum anderen aber auch damit sich der Benutzer wohlfühlt. Um das zu erreichen spielen verschiedene Faktoren eine Rolle. Es geht dabei nicht nur um die Gestaltung und Funktionalität der Webseite, sondern z. B. auch um die Formulierung der Inhalte, der Begriffe, von Aufforderungen in einem Dialog, beispielsweise wenn bei einer Bestellung nach Name und Adresse gefragt wird.
Valuable / Wertvoll
Laut Peter Morville muss eine Webseite einen Wert an Sponsoren vermitteln. Er schreibt in seinem Artikel: For non-profits, the user experience must advance the mission. With for-profits, it must contribute to the bottom line and improve customer satisfaction.
(Morville 2014). Es geht also nicht zwingend darum einen direkten Gewinn zu erzielen, sondern darum den User bzw. Kunden zu überzeugen und zufrieden zu stellen. Wichtig sind alle Komponenten der User Experience, um einen bestimmten Wert an den Benutzer zu vermitteln. Dazu gehört in erster Linie auch das visuelle Design, wie z. B. die Wahl der genutzten Farben, Motiv und Qualität von Bildern bzw. Grafiken im Bezug zum Inhalt oder die verwendete Schriftart. User bzw. Kunden, die eine Webseite als unübersichtlich, überladen oder unprofessionell gestaltet empfinden, sind weniger dazu bereit, auf dieser Webseite Geld auszugeben. Es ist wichtig das der Eindruck einer Webseite zur Firma und zu dem passt, für das sie stehen bzw. stehen wollen. Wenn eine Firma für billige Preise mit guter Qualität stehen will, kann ein Design das über die Gestaltung vermitteln. Ein Design welches „billig“ aussieht und dies auch vermitteln möchte, muss nicht unprofessionell wirken, sondern kann trotzdem das Gefühl von Seriosität vermitteln.
User Experience ist ein konstanter Prozess der Gestaltung des Nutzererlebnisses. Darum ist es wichtig, im Browser zu arbeiten und seine Ideen zu testen. Es sollte zum Workflow dazu gehören.
Die Gewichtung der Waben hängt davon ab, auf welchen Punkt am meisten Wert gelegt wird. Es geht dabei um das Gleichgewicht zwischen Kontext, Inhalt und Nutzer. Es sollte eine bewusste Entscheidung sein, in welchem Bereich es okay ist, Abstriche zugunsten von anderen Bereichen zu machen. Wenn der Schwerpunkt darauf gelegt wird, dass die Webseite begehrenswert sein soll, ist also das Ziel, dass sich der Benutzer mit der Webseite beschäftigen soll. Das ist auch ein wichtiger Punkt bei brutalistischen Webseiten und wird dort in Form von z. B. ungewöhnlichen Funktionen, auffallende Bilder, nicht alltägliche Texte oder einem bizarren Layout angewandt. Der Benutzer soll sich länger und detaillierter mit der Webseite beschäftigen, damit er sie länger im Kopf behält. Des Weiteren können Funktionen durch die sich der User mit der Webseite beschäftigt auch für den hier vermittelten Nutzen wichtig sein. Soll heißen, wie nützlich ist diese Webseite für den Besucher. Bei brutalistischen Webseiten liegt dieser Nutzen überwiegend auf dem ästhetischen Aspekt und darauf, dass die Webseite dem User Spaß bereiten soll. Durch die Gewichtung der Waben in diese Richtungen rückt jedoch die Gebrauchstauglichkeit für z. B. behinderte Menschen meistens in den Hintergrund. Brutalistische Webseiten sind also meist weniger gebrauchstauglich, dafür aber umso emotionalisierender.
Das Benutzen von ungewöhnliche Funktionen, Animationen und Effekten auf eine teilweise unprofessionelle Art, wie es bei manchen brutalistischen Webseiten üblich ist, würde auf einer gewöhnlichen Webseite, die ein Gefühl der Seriosität vermitteln möchte zum Verlust der Glaubwürdigkeit führen. Zudem wurde durch den unprofessionellen Einsatz solcher Elemente eine solche Webseite als weniger wertvoll erscheinen. Je nach Sinn, Zweck und Zielgruppe sollte man also vorsichtig beim Einsatz solcher Elemente umgehen. Ein Artikel von Boris Müller, auf den ich bei Kapitel 3 genauer eingehe, stellte für viele Leser wieder die Frage in den Raum, ob Kreativität entgegen Usability wirkt. Müller bestreitet dies jedoch und sagt: History has shown that we need both — creativity and usability — in order to make real progress in the world of design and technology
(Müller 2018).
Viele Gestalter von brutalistischen Webseiten nutzen diese Effekt der Unprofessionalität bewusst aus. Einige brutalistische Webseiten wirken schon beim ersten Anblick dadurch überladen, dass sich viele Bilder teilweise überlappen und darüber zusätzlich Elemente wie Texte platziert wurden. Dazu nutzen die Gestalter noch die Möglichkeiten der Digitalität und bauen zusätzliche Animationen, Videos und / oder Effekte ein, die den Gesamteindruck noch überladener und unprofessioneller wirken lassen.
Übersichtlichkeit
Auf Webseiten gibt es drei verschiedene grobe Kategorien von konventionellen Seitentypen: Startseite, Kategorienseite und Detailseite. An jeder dieser Seitentypen werden vom Benutzer unterschiedliche Anforderungen gestellt.
Startseite
Die Startseite ist das Gesicht der Webseite und oftmals das, was der Benutzer als erstes zu sehen bekommt. Sie sollte im ersten Augenblick ein positives Gefühl beim Benutzer erzeugen und einen Wert vermitteln, wie bei Punkt 2.2.7 beschrieben wurde. Die Startseite zeigt meistens Kategorien der restlichen Webseite bzw. teasert Inhalte an, um die Zielgruppe zu überzeugen auf der Webseite zu bleiben oder auf Unterseiten zu navigieren.
Durch Suchmaschinen wie Google und Co oder durch Werbung, die auf anderen Webseiten geschaltet wird, ist es nicht unüblich, dass der Nutzer zuerst auf einer Unterseite landet. Suchmaschinen übernehmen für einen das Navigieren auf der Webseite und überbrücken dadurch die Startseite. Wenn ein Nutzer auf einer anderen Webseite z. B. auf eine Werbeanzeige klickt, wird der Nutzer auf eine so genannte Landingpage weiter geleitet, dessen Inhalt und Gestaltung spezifisch auf die Werbeanzeige angepasst ist. So soll er dazu gebracht werden, eine gewünschte Handlung durchzuführen, wie etwa der Kauf eines Produktes.
Kategorienseiten
Kategorien- / Übersichtsseite teilen die Inhalte einer Webseite in Themen ein. Sie verschafft dem Nutzer einen Überblick über das Spektrum an Detailseiten und deren Inhalte. Beispielsweise könnten auf diesen Seiten die verschiedenen aktuellen Schlagzeilen von Nachrichten des Tages einer Zeitung aufgelistet sein. Ein zweites Beispiel wäre eine Seite eines Onlineshops, auf der Produkte einer bestimmten Kategorie angezeigt werden. Kategorienseiten dienen als Station zwischen der Startseite und dem gesuchten Inhalt. Sie sollten dem Benutzer genug Informationen bieten, damit er sich für ein Thema oder ein Produkt entscheiden kann, um anschließend auf die Detailseite dieses Themas / Produktes zu gelangen.
Detailseiten
Detail- oder auch Artikelseiten beinhalten z. B. einen gesamten Zeitungsartikel oder detaillierte Informationen und Bilder von einem Produkt. Sie stellen den eigentlichen Inhalt einer Webseite dar. Diese Seiten beinhalten meistens das Ziel, welches der Benutzer erreichen möchte.
Steve Krug schreibt in seinem Buch „Don‘t Make Me Think: „A Common Sense Approach to Web Usability (Voices That Matter)“, dass seiner Meinung nach die wichtigste Regel beim Gestalten einer einfach zu nutzenden Webseite nicht „Alles Wichtig ist darf nicht mehr als zwei Klicks entfernt sein“ oder „Sprich die Sprache der User“ so wie es üblicherweise die Meinung von Webgestaltern ist, sondern „Don‘t make me think!“. (Krug 2014). Eine Webseite sollte selbstverständlich, selbsterklärend und offensichtlich sein. Man sollte sofort verstehen worum es auf der Webseite geht und wie man sie benutzt, ohne großartig viel Denken zu müssen.
Responsive
Nach einer Onlinestudie von ARD/ZDF aus dem Jahr 2019 stieg die Tagesreichweite des Internets bei der Gesamtbevölkerung Deutschlands von 67 Prozent (2018) auf 71 Prozent an. Allein bei den 14- bis 29-jährigen waren 98 Prozent an einem normalen Tag online.
90 Prozent der unter 50-jährigen benutzen das Internet zumindest gelegentlich unterwegs. Die Tendenz geht nach oben. Eine andere Onlinestudie der ARD-/ZDF aus dem Jahr 2018 fand heraus, dass 37 Prozent der Deutschen täglich mobil online sind, was einen Anstieg von 7 Prozent im vergleich zum Vorjahr bedeutet. Bei den 14- bis 29-jährigen sind es 70 Prozent die das mobile Internet nutzen.
Daher ist es also um so wichtiger, darauf zu achten, eine Webseite auch für mobile Geräte anzupassen. Unterwegs wird das Internet am häufigsten über Smartphones oder Tablets genutzt, die durch unterschiedliche Bildschirmformate viele verschiedene Anforderungen an Webseiten stellen, als wenn sie über Computer oder Laptop abgerufen werden. Das Nutzen des Internets unterwegs ist für viele zu einem festen Bestandteil im alltäglichen Leben geworden. Um es den Benutzern so einfach wie möglich zu machen, Webseiten unterwegs abzurufen und um in ihnen ein positives Gefühl beim Benutzen der Webseite zu erzeugen, müssen sich Webseiten durch flexibele Layouts an den Viewport anpassen können. Der Viewport ist der für den User sichtbare Teil einer Internetseite.
Es gibt zwei Möglichkeiten das zu tun: Zum Einen kann das über eine zweite separat gestaltete Webseite geschehen, die immer dann abgerufen wird, wenn die Bildschirmbreite einen gewissen Wert unterschreitet. Dies kann den Vorteil haben, dass die Gestaltung und Inhalte der mobilen Webseite an die Bedürfnisse eines Benutzers angepasst werden können, der die Webseite abruft und dabei unterwegs ist. Zum Beispiel könnten Inhalte, die eher irrelevant sind wenn man die Webseite mobil nutzt, nach unten verschoben werden und andere nach oben an den Anfang der Webseite. Dabei wäre zu bedenken, dass Smartphones oder Tablets auch zuhause viel genutzt werden und die Bedürfnisse hier wieder anders sein könnten als unterwegs. Jedoch ist der Aufwand hoch, neue Inhalte jeweils in die einzelnen angepassten Webseiten einzupflegen.
Eine andere Möglichkeit bietet das „Responsive Webdesign“. Dabei wird eine Desktop Webseite, also eine Webseite die für z. B. Laptopbildschirme oder andere große Bildschirmformate gebaut wurde, so angepasst, dass sie auch auf kleinere Bildschirmen gut nutzbar ist. Das geschieht durch so genannte „Media Queries“. Media Queries sind Breakpoints, bei denen sich das Layout der Webseite verändert, sobald die Breite eines Bildschirms einen festgelegten Wert unter- / überschreitet. Die Veränderungen geschehen durch Regeln die vorher vom Gestalter definiert wurden. Es ist also im Vergleich zur anderen Methoden nicht nötig, mehrere Webseiten mit den gleichen Inhalten für verschiedene Geräte zu erstellen, sondern die bestehende Webseite passt sich flexibel ihrer Umgebung an. Gestaltet werden die Webseiten entweder nach dem Desktop First- oder dem Mobile First Prinzip. Wenn man das Desktop First Prinzip anwendet, geht man davon aus, dass die Webseite eher über große Bildschirme / breite Viewports abgerufen wird. Daher wird sie erst für diese Ansicht gestaltet. Anschließend wird sie durch das Definieren von Media Queries so angepasst, dass sie sich auch auf z. B. Smartphones gut betrachten lässt.
Andersrum funktioniert es beim Mobile First Prinzip. In diesem Fall wird die Webseite erst für die mobile Ansicht gestaltet und dann für breite Viewports angepasst. Sowohl bei Desktop First als auch bei Mobile First ist es wichtig, dass auch Bilder und andere Medien sich den Bildschirmformaten anpassen können. Das selbe gilt für die Typografie: Schriftgrad, Laufweite und Spaltenabstand sollten sich den verschiedenen Anforderungen anpassen. Gute Beispiele gibt es auf mediaqueri.es.
Ein Großteil der Webseiten auf www.brutalistwebsites.com ist ebenfalls responsive, obwohl es dort viele verschiedene brutalistische Webseiten mit individuellen Layouts gibt. Trotz der außergewöhnlichen Gestaltung wurde darauf geachtet, dass die Webseiten auch auf kleinen Bildschirmen benutzbar bleiben. Es lässt vermuten, dass viele der brutalistischen Webseiten mit der Desktop First Methode erstellt wurden. Denn beim Betrachten und Benutzen einiger brutalistischer Webseiten bemerkt man, dass manche Funktionen der Desktopversion deaktiviert werden, da sie mehr Platz benötigen als auf den kleinen Bildschirmen vorhanden ist und / oder weil sie nicht mit dem Touchsensor des Bildschirms funktionieren.
Responsive Layouts
Luke Wroblewski, Product Director bei Google, Clustert auf seiner Webseite lukew.com 2012 fünf Typische und häufig verwendete responsive Layout typen. Diese haben sich zwar teilweise mit der Zeit weiterentwickelt bzw. andere sind dazu gekommen aber die meisten der heute existierenden Webseiten lassen sich eine der unten genannten Kategorien zuordnen:
Tiny Tweaks
Die am einfachsten umzusetzende aber vergleichsweise unbeliebte Möglichkeit ein responsive Layout zu erstellen nannte Wroblewski „Tiny Tweaks“. Ein Tiny Tweak Layout funktioniert gut bei Webseiten mit einspaltigen Layouts, die ohne nebeneinander angelegte Elemente / Spalten auskommt. Lediglich typografische Änderungen, Abstände und Bilder müssen angepasst werden. Unbeliebt ist diese Art des Layoutens, weil große Firmen, Onlineshops, Online-Blogs / Zeitungen usw. meistens nicht mit einem einspaltigen Layout auskommen.

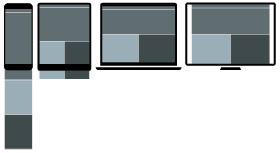
Mostly Fluid
Das beliebteste responsive Layout hingegen ist ein nicht viel komplexeres. Auf kleinen Bildschirmen besteht das Layout, ähnlich wie beim Tiny Tweak aus einem flexiblen, vertikal einspaltigen Design, welches sich auf verschiedene kleine Bildschirmgrößen anpassen kann. Bei größeren Bildschirmen mit mehr Platz, wie bei Tablets oder Laptops wird das einspaltige zum zwei oder mehrspaltigen Layout, wobei die erste Spalte meist einspaltig bleibt. Bilder und Textelemente passen sich den Spaltengrößen an. Bei sehr großen Bildschirmen wird links und rechts am Rand ein Weißraum eingefügt. Das Layout ist „größtenteils flüssig“ weil sich das grundlegende Layout erst bei kleinen Bildschirmgrößen wirklich ändert.

Layout Shifter
Dieses Layout passt sich am stärksten den einzelnen Bildschirmformaten an. Auf Großen, mittleren und auf kleinen Bildschirmen werden unterschiedliche Layouts verwendet, beispielsweise an der Navigation zu erkennen. Während sie auf kleinen schmalen Bildschirmen meistens am oberen Rand wiederzufinden ist, befindet sie sich bei großen breiten Bildschirmen links neben den Inhalten. Auch bei dieser Kategorie gibt es verschiedene Variationen.

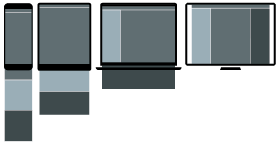
Column Drop
Ein ebenfalls beliebtes responsive Layout ist eins, dass auf großen bzw. breiten Bildschirmen mit einem mehrspaltigen Layout startet und auf schmalen Bildschirmen zu einem vertikal einspaltigen wird. Die Größe der Elemente bleibt bei diesem Layout relativ konstant. Ab welcher Bildschirmgröße die Elemente gestapelt werden, ist bei jedem Design unterschiedlich, jedoch wird Navigation oder Inhalt meist als erste Spalte genutzt.

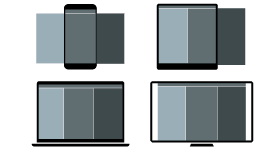
Off- Canvas
Während sich die bisher genannten responsiv Layouts dem Bildschirm anpassen, arbeitet dieses Layout auf eine andere Weise. Bei diesem Layout sind die Spalten nicht übereinander angeordnet und werden unten aus dem Bildschirm raus geschoben, sondern sie sind nebeneinander angeordnet. Während die Spalten auf großen Bildschirmen noch Nebeneinander passen, werden sie auf kleinen Bildschirmen seitlich raus geschoben und sind per Maus oder Gestensteuerung (wie z. B. Touch) rein schiebbar. Anwendung findet diese Art des Layouts oft bei Web-Apps, bei denen das Menü per Klick eingeschoben werden kann.

Wahrnehmungsgesetze
Wenn es um das Gestalten einer Webseite geht, gibt es einige grundlegende Regeln, die es zu beachten gilt. Zum Einen sind das die allgemein gültigen Wahrnehmungsgesetze, die einem als Gestalter jeglicher Medien bekannt sein sollten. Sie bestehen aus den folgenden Gesetzen, auf die in dieser Arbeit nur kurz eingegangen wird. Wie auch bei den responsive Layouts gibt es verschiedene Mischungen und überschneidungen der folgenden Wahrnehmungsgesetze, die Rohles im Buch beschreibt:
Figur und Grund
Bei dieser Gesetzmäßigkeit geht es darum, was von der menschlichen Wahrnehmung als Vorder- und was als Hintergrund erkannt wird.

Gesetz der Nähe
Elemente, die einen geringeren Abstand zueinander haben, werden eher als zusammengehörig verstanden und gruppiert.

Gesetz der Ähnlichkeit
Ein vergleichbares Prinzip hat das Gesetz der Ähnlichkeit, wobei es sich auf visuelle Eigenschaften und Gleichheiten bezieht. Ähnlichkeiten können durch Form, Farbe, Größe, Muster usw. entstehen.

Gesetz der Geschlossenheit
Durch die menschliche Wahrnehmung werden Teile einer Form erkannt und als zusammengehörig betrachtet, wodurch sie zu einem Ganzen vervollständigt bzw. gruppiert werden.

Gesetz der Erfahrung
Durch die menschliche Erfahrung werden einzelne Elemente vervollständigt und erkannt.

Gesetz der Prägnanz
Komplexe Objekte werden in möglichst Einfache runter gebrochen, so dass sie einfach interpretierbar sind. Zudem sagt das Gesetz, dass ein prägnantes Objekt, welches sich von umliegenden Objekten unterscheidet eher wahrgenommen wird.

Gesetz der Fortsetzung
Elemente, die entlang einer gedachten Linie angeordnet sind, werden als zusammengehörig wahrgenommen. Ein anderes Beispiel ist eine Linie, die eine andere Linie kreuzt aber trotzdem weiterverfolgt werden kann.

Gesetz der Symmetrie
Mehrere Elemente die Symmetrien zueinander aufweisen werden als zusammengehörig wahrgenommen. Asymmetrien werden eher als chaotisch wahrgenommen.

Schnell ladend
All die oben genannten Punkte werden sinnlos wenn eine Webseite nicht oder nur unvollständig lädt bzw. zu viel Zeit zum vollständigen Laden braucht. Je länger eine Webseite zum Laden braucht, desto wahrscheinlicher ist es, dass der Benutzer die nicht ladende Webseite verlässt und sich eine andere sucht, um sein Ziel zu erreichen. Eine gute Performance ist Teil der Usability und der User Experience. Darum ist es wichtig darauf zu achten, dass Inhalte und vor allem Bilder und andere Medien vor dem Verwenden auf der Webseite so angepasst werden, dass deren Dateigrößen so gering wie möglich sind, dabei aber die Qualität nur zu einem kleinen, optisch nicht auffallenden Teil verloren geht. Skripte (beispielsweise für verschiedene Animationen oder Funktionen) können ebenfalls verursachen, dass Webseiten lange Ladenzeiten benötigen oder durch Fehler im Code überhaupt nicht Laden. Durch Tests vor dem Veröffentlichen können solche Fehler vermieden werden.