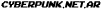
cyberpunk.net.ar erstellt von Mauro. Bei dieser Webseite handelt es sich um ein Portfolio des Softwareentwicklers Mauro. Auf der Webseite enthalten sind GIFs, ein einleitender Satz mit dem er sich kurz vorstellt und eine Liste mit aktuellen Projekten.
1. Wiederholende Elemente und Muster:
Die Webseite enthält insgesamt sieben animierte GIFs:
- Der rotierende 3D Schriftzug mit dem Namen der Webseite zu Beginn.

- Zwei rotierende, sich wiederholende Totenkopf-Animation, die vor und hinter dem Introtext platziert sind (bzw. untereinander, abhängig von der Bildschirmauflösung und -breite).

- Zwei sich ebenfalls wiederholende animierte Feuerstreifen die den Hauptteil der Webseite umschließen und als Abgrenzung vom Header bzw. vom Footer dienen.

- Eine kleine GIF-Animation hinter einem Listenpunkt, welche den User über ein Update informiert.

- Schließlich am Ende der Webseite eine letzte GIF-Animation, die aussagt, dass die Webseite mit jedem Computer und jedem Browser aufgerufen werden kann.

Auch das Listenelement im Hauptteil der Webseite kann als eine Reihe von Wiederholungen angesehen werden.
2. Ehrlich im Bezug zu genutzten Materialien:
Durch die besagte Lockerung der Kriterien, durch die eine Webseite auch als brutalistisch angesehen werden kann, wenn die enthaltenen Elemente mehr als nur geringfügig durch CSS gestylet werden, lässt sich die Webseite trotz des verwendeten CSS-Stylesheets dem brutalistischen Webdesign zuordnen. Die Webseite enthält ein extern eingebundenes CSS-Stylesheet, durch welches unter anderem die Hintergrundfarbe zu schwarz und die Farbe der Schrift zu grün verändert wurde. Außerdem werden einige Elemente mittig zentriert und Wörter im Introtext durchgestrichen. Einige der animierten GIFs sind ebenfalls per CSS eingebunden. Die Webseite enthält keine zusätzlichen Skripte, die für sonstige interaktive Animationen, Funktionen oder Effekte zuständig sein könnten.
3. Soziale Vision:
Bei dieser Webseite ist es bezüglich der sozialen Vision ähnlich wie bei motherfuckingwebsite.com. Zwar könnte der User durch die optische Gestaltung und die Animationen irritiert werden, dennoch ist sie auch für unerfahrene Benutzer einfach und intuitiv zu bedienen, was hier ebenfalls durch die klare Strukturierung, farbliche Hervorhebungen und hover Reaktionen kommt. Beim hovern (also beim überfahren des Links mit dem Cursor) ändert sich der Schriftschnitt in einen kursiven und macht dem User so zusätzlich deutlich, dass es sich um einen anklickbaren Link handelt. Da die animierten GIFs inhaltlich keine Relevanz haben, wäre der Inhalt auch verständlich, wenn die Webseite durch einen Screenreader vorgelesen werden würde. Im Vergleich zu den bisher genannten Webseiten löst diese Webseite eher ein Gefühl beim Benutzer aus, was durch die verwendeten GIFs und Farben kommt. Dieses Gefühl ist, anders als die User Experience es beschreibt, nicht positiv sondern eher unbehaglich. Ausgelöst wird dieses Gefühl durch den schwarzen Hintergrund und die grüne Schrift. Die eingebauten Animierten GIFs unterstützen dieses unbehagliche Gefühl zusätzlich, was durch die Wahl der Motive kommt. Trotzdem spielt die User Experience bei dieser Webseite eine größere Rolle.
4. Funktionalität:
Auch dieses Kriterium kann ähnlich beantwortet werden, wie bei motherfuckingwebsite.com, denn bis auf die GIFs enthält auch diese Webseite keine Medien, Funktionen oder außergewöhnliche Effekte und ist dadurch gebrauchstauglich, schnell ladend, responsive und kann durch jeden Browser gleich dargestellt werden.
5. Das vermittelte Gefühl:
Durch die Gestaltung der Webseite kann beim Betrachter bzw. User der Webseite ein Gefühl des Unbehagens ausgelöst werden, welches somit dem Kriterium des vermittelten Gefühls entspricht, was sich gegen die UX Normen richtet. Dies geschieht durch den schwarzen Hintergrund und die grüne Schrift, die zusammen einen starken Kontrast bilden. Durch den schwarzen Hintergrund wird der Kontrast zusätzlich verstärkt, wodurch die Schrift fast neonartig wirkt und somit schlecht bzw. unangenehm zu lesen ist. Die eingebauten animierten GIFs unterstützen dieses Gefühl durch die Wahl der Motive ebenfalls. Die Webseite wirkt als würde sie einen davon abhalten wollen, sich mit den Inhalten zu beschäftigen.