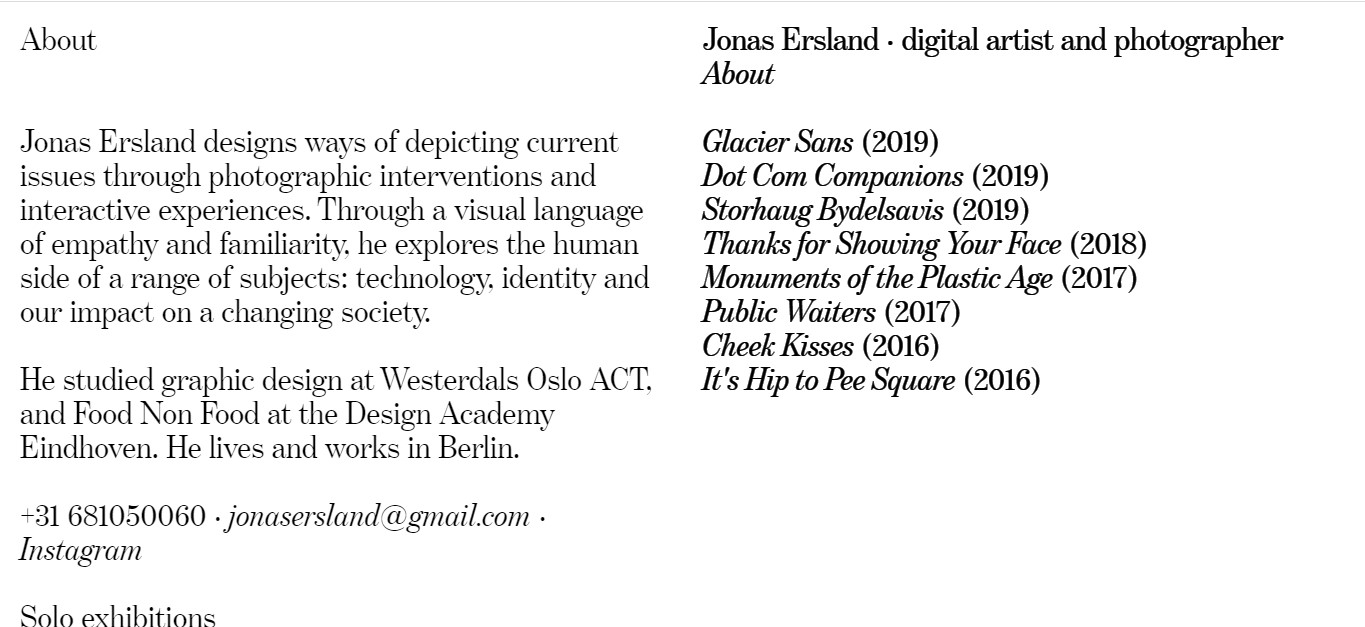
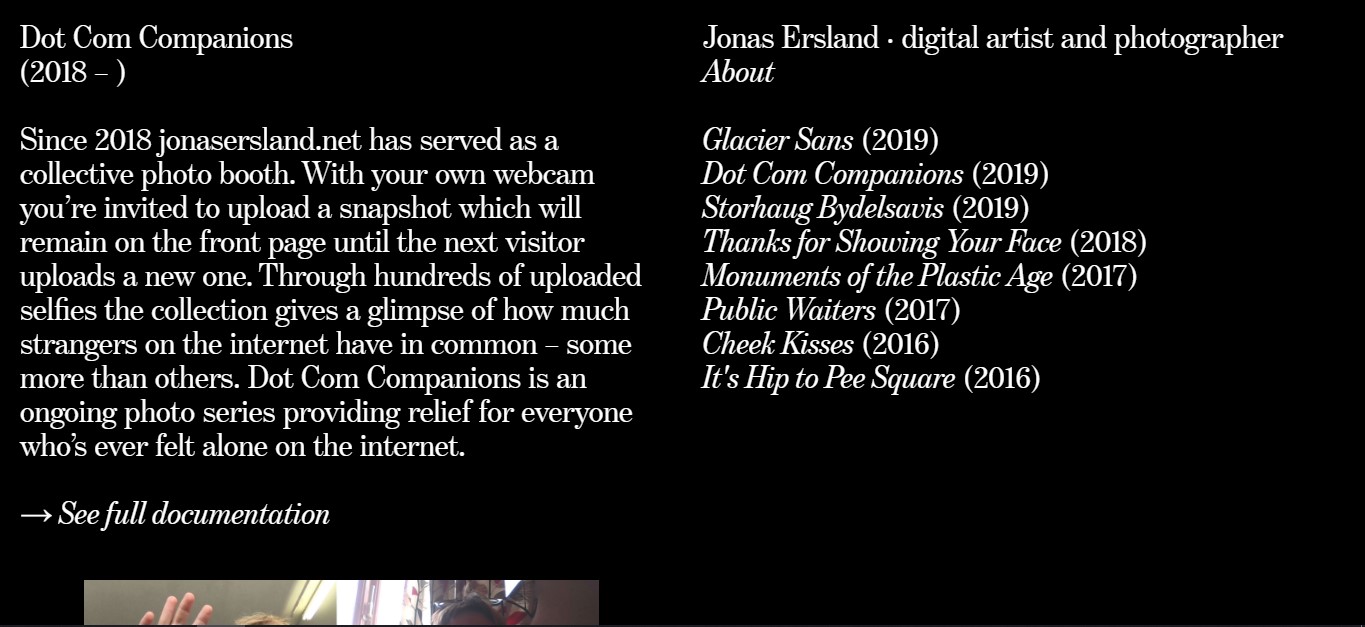
Die Webseite von Jonas Ersland, die ihm ebenfalls als sein Portfolio dient, passt auch in diese Kategorie: jonasersland.net. Er bezeichnet sich selber als „digital artist and photographer“. Die Startseite seines Portfolios enthält zwei Spalten. In der rechten Spalte stellt er sich in einem Satz kurz vor. Unter diesem Satz ist einen „About“ Link platziert, der auf eine Subseite seiner Webseite führt, auf der er sich detaillierter vorstellt. Darunter befindet sich eine Liste von weiteren Links, die zu Subsites von einigen von ihm durchgeführten Projekten führen. In der linken Spalte befindet sich ein Text der den User darüber informiert, wann das Hintergrundbild der Webseite hochgeladen wurde, denn, passend zu seiner Tätigkeit als Fotograf, wird das Hintergrundbild seiner Webseite immer nach dem neusten User-Upload geändert. Per Link, der sich unter der Uploadinformation befindet, kommt man auf eine separate Webseite, auf der man als User ein Foto von sich per Webcam aufnehmen kann. Dieses wird dann als neues Hintergrundbild der Webseite verwendet. Ein paar der Bilder kann man auf einer Subsite seiner Webseite betrachten. Des Weiteren hat er aus dieser Idee ein Projekt gestartet, welches man sich auf der Webseite angucken kann. Auf seiner Webseite verwendet er eine Schrift, die durch den CSS-Farbfilter „Differenz“ beeinflusst wird. Durch den Mischmodi Differenz
wird anhand der Farbinformationen in den einzelnen Kanälen die Farbe (Ausgangs- oder Mischfarbe) mit dem niedrigeren Helligkeitswert von der mit dem höheren Helligkeitswert subtrahiert.
(Adobe 2018). Dadurch bleibt die Schrift auf jedem Hintergrund lesbar, was gerade bei dieser Webseite mit den sich ändernden Hintergrundbildern wichtig ist. Trotzdem wirken die dadurch entstehenden Farbverläufe in der Schrift ungewöhnlich. Je nach hochgeladenem Hintergrundbild kann die Webseite schnell ironisch wirken, gerade wenn man zum ersten Mal auf die Webseite kommt und das Konzept noch nicht kennt.
Auf Geräten mit kleinem Bildschirmen bleibt der einleitende Satz so wie er auch auf großen Bildschirmen war. Die Navigationsleiste die sich darunter befunden hat wird zu einem „Work“ Link, der sich rechts neben dem „About“ Link anordnet. Per Klick ist die Navigation aufrufbar. Die linke Spalte befindet sich unter den „About“ und „Work“ Links. Sie bleibt also auch mobil gut und einfach nutzbar.