Viele Webseiten, die sich der Kategorie "Vergleichsweise viele Effekte, Animationen und Funktionen" zuordnen lassen, werden als Storytelling Websites
bezeichnet. Bei einer Storytelling Website entfaltet sich während des Scrollens eine Geschichte auf dem Bildschirm, die meist von vielen Animationen und Effekten begleitet wird. Die meistens dieser Webseiten beginnen mit einer Einleitung bzw. mit einer Übersicht, gehen dann zum Hauptteil über, in dem nacheinander einzelne oder zusammengehörige Themen präsentiert werden und mit einem Schluss enden und hier z. B. eine Zusammenfassung oder eine Art Fazit enthalte. Als Erstes zu nennen wäre z. B. die Webseite codes-algorithms.keenonmag.com, welches die Webseite der 6. Auflage des keen on Magazins ist und Artikel und Interviews zum Thema Algorithmen und Code enthält. Ihren brutalistischen Touch bekommt die Webseite wegen der Überladenheit und der Wahl von Farben, Schrift, Bilder, Animationen und weitere Medien, die abhängig von den jeweiligen Themen sind.
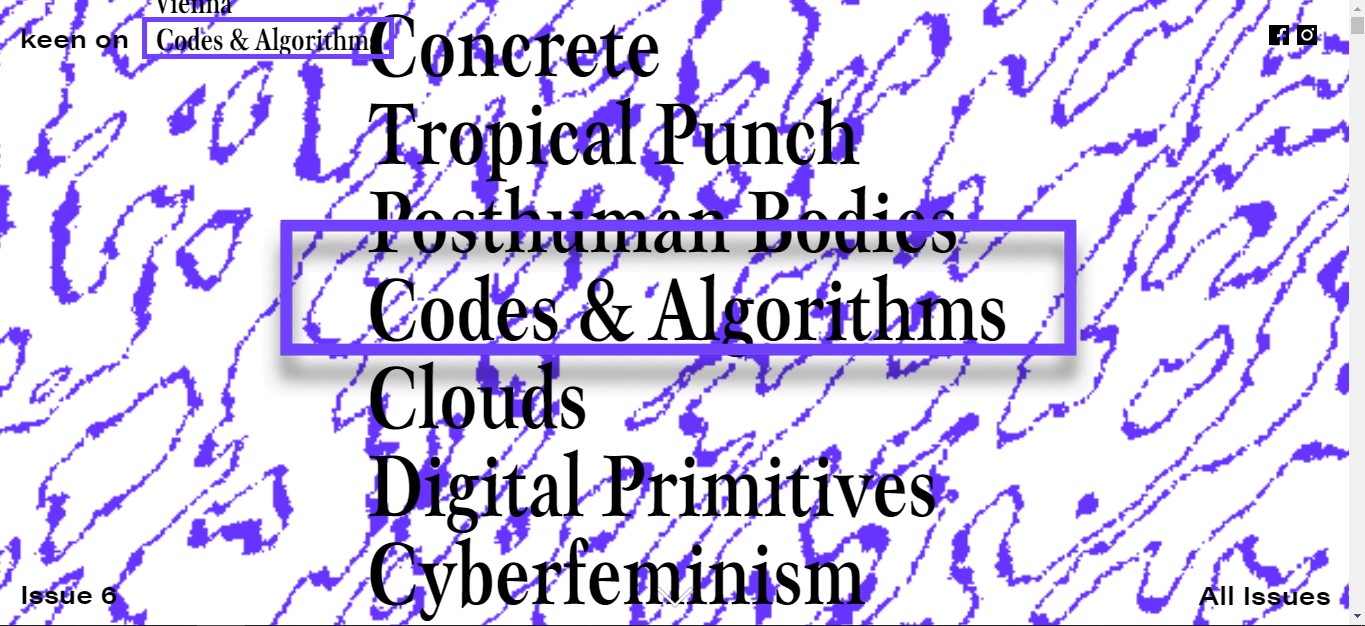
Es handelt sich um eine Unterseite der Webseite keenonmag.com. Auf dieser Unterseite sind in verschiedenen Abschnitten alle Artikel und Interviews des einen Magazins aufgeteilt. Beim Betreten der Webseite codes-algorithms.keenonmag.com wird man von einer Animation empfangen, die sich ebenfalls auf der Startseite befindet. Die verschiedenen übereinander angeordneten Themen der verschiedenen Ausgaben bewegen sich rauf und runter, ähnlich einer Animation bei einem Spielautomaten, bis das zur Ausgabe passende Thema mittig in einem Rahmen stehen bleibt. Im Hintergrund spielt sich eine pixelig aussehende Animation ab, die dem Muster eines Tigers ähnlich sieht, aber nicht schwarz auf Orange gefärbt ist, sondern ein lila Muster auf weißem Hintergrund. Links oben in der Ecke befindet sich das Logo, rechts oben befinden sich verlinkte Icons zu zwei Social Media Accounts. Mit dem Link, der sich rechts unten befindet, gelangt man zur Startseite von keenonmag.com, links unten in der Ecke wird der User darüber informiert, um welche Auflage es sich bei diesem Onlinemagazin handelt.
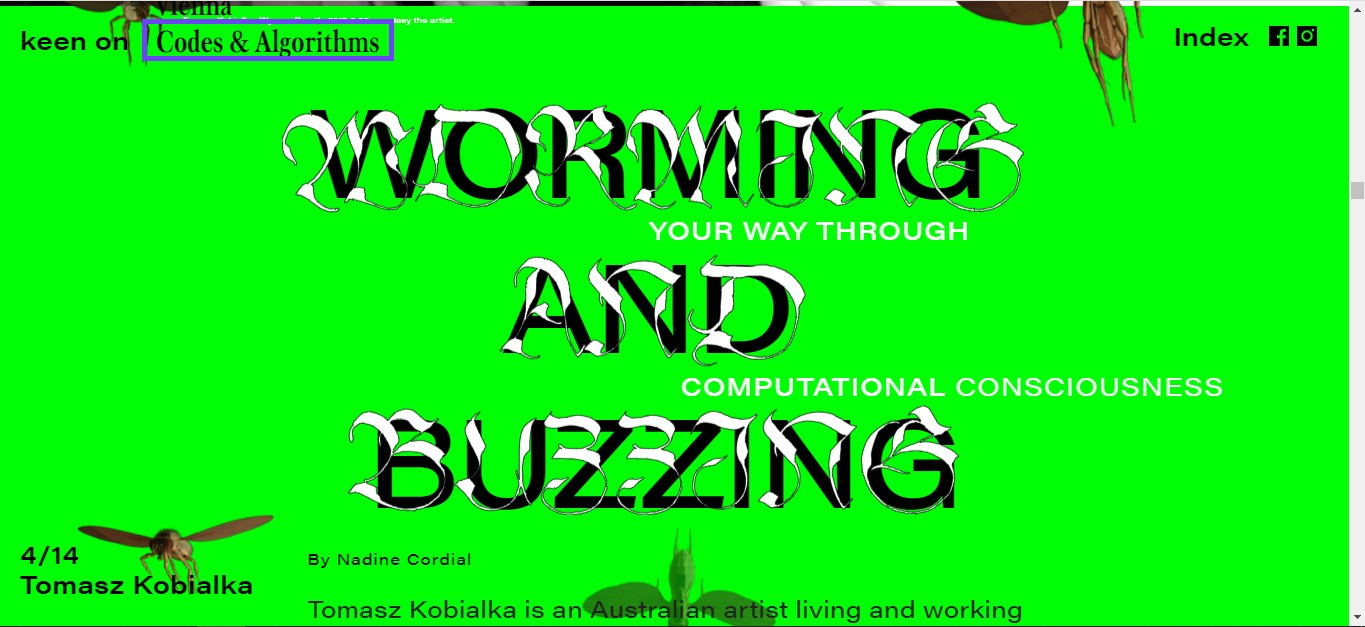
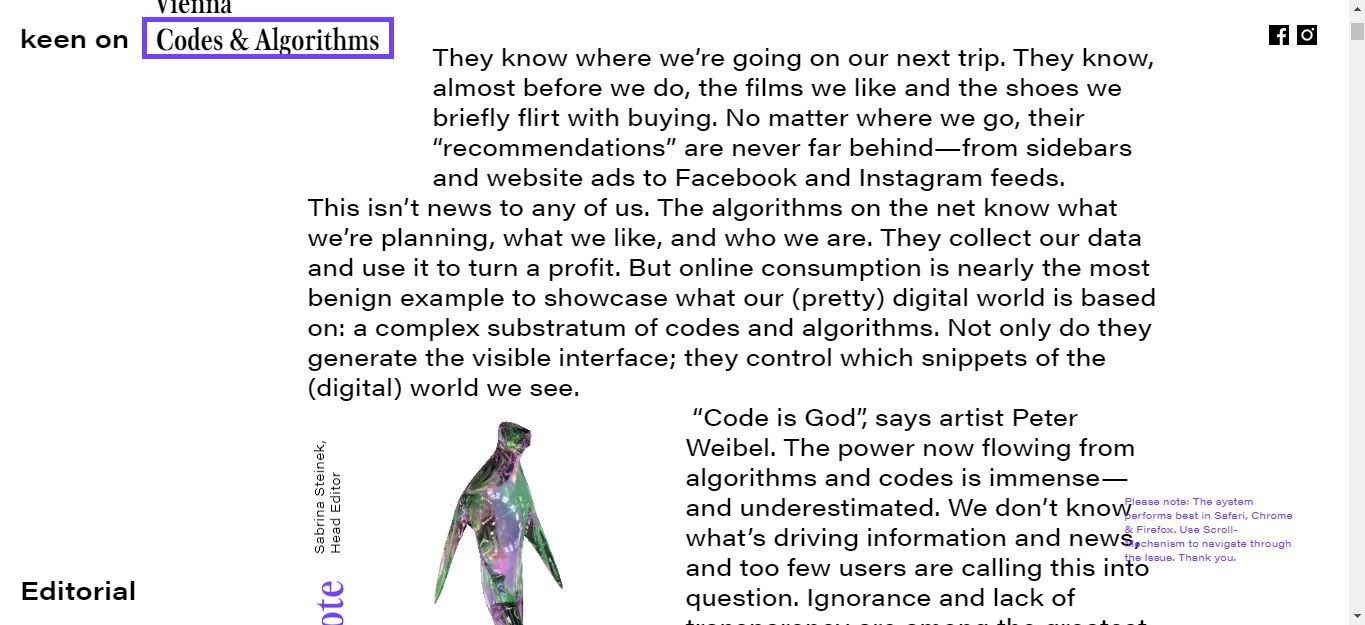
Beim Weiterscrollen schiebt sich der Abschnitt nach oben hin weg, wodurch der Eindruck entsteht, dass der nächste Abschnitt unter dem vorherigen Abschnitt gelegen hat. Diese Animation wird nach jedem Abschnitt verwendet, wodurch es so wirkt, als würden einzelne Seiten gestapelt übereinander liegen. In dem nächsten Abschnitt gibt es einen einleitenden Text zu den auf der Webseite folgenden Artikeln / Interviews. Der Schriftgrad dieses Textes ist mit 24px (18pt) vergleichsweise zu Texten auf anderen Webseiten recht groß. Verwendet wird die Schriftart „Acumin Pro Wide Medium“. Seitlich links wurde in den Text eine Animation einer laufenden Figur eingebaut. Der Text umfließt den Rahmen diese Animation. Des Weiteren gibt es noch links neben der Animation einen um 90 Grad gegen den Uhrzeigersinn gedrehten Hinweis des Editors und unten links in der Ecke fixiert befindet sich ein Hinweis, mit welchen Browsern die Webseite am besten funktioniert. Beim Weiterscrollen schiebt sich, wie zuvor beschrieben, der nächste Abschnitt frei. Bei diesem Abschnitt handelt es sich um die Navigation der Webseite. Diese besteht aber nicht einfach aus einer Liste mit Wörtern, sondern jede Spalte teasert das Design des jeweiligen Abschnitts an und enthält verschiedene Arten von Animationen. Die einzelnen Spalten der Artikel und Interviews sind alle unterschiedlich und passend zum Thema gestaltet und verwenden, wie erwähnt, unterschiedliche Farben, Schriften, Bilder, Animationen und weitere Medien. Durch die Platzierung und Anordnung von Texten und Bildern, durch die Kreativität der Gestaltung der einzelnen Abschnitte und wegen der durchdachten Umsetzung der Webseite (insbesondere wegen der Scroll-Animationen) erhält die Webseite ein professionelles aber ebenso brutalistisches Erscheinungsbild. Viele Kriterien der User Experience sind erfüllt: Die Webseite hat für den User einen Nutzen, denn sie enthält Informationen und verschiedene Ansichten über ein Thema. Sie ist relativ einfach nutzbar, eher für ein Publikum, welches sich schon öfter mit verschiedenen Webseiten beschäftigt hat. Viele Animationen könnten unerfahrene Benutzer irritieren und ablenken, auch wenn sie vom User zum größten Teil nicht mehr verlangt, als zu Scrollen. Für eine Zielgruppe, die überwiegend aus Jugendlichen bis jungen Erwachsenen und generell aus Menschen mit Interesse an Gestaltung besteht, ist die Webseite durch die auffällige Gestaltung und den Inhalten ebenfalls begehrenswert. Das brutalistische Erscheinungsbild dieser Webseite wird insbesondere gestützt, durch die vielen animierten Bilder bzw. GIFs und den Einsatz von extravaganten Schriftarten vieler Überschriften. Der User möchte sich mit der Webseite beschäftigen, da mit jedem Abschnitt ein neu und individuell gestalteter Abschnitt folgt, welcher zudem ungewöhnliche Animationen enthält, wodurch das Interesse beim User geweckt wird. Ebenso wichtig ist natürlich die Zielgruppe, wenn es um die Glaubwürdigkeit und den vermittelten Wert geht. Für User die nicht der Zielgruppe entsprechen, kann das Design jedoch zu überladen und ablenkend wirken, wodurch eine solche Webseite nutzlos und nicht begehrenswert erscheint. Durch eine Navigation am Anfang der Webseite sind die einzelnen Artikel gut auffindbar. Durch einen oben rechts fixierten „Index“ Link gelingt es dem User einfach wieder zur Navigation zurück zu finden. Für die Nutzbarkeit ist dies ein wichtiger Punkt. Die Zugänglichkeit für Menschen mit Behinderungen ist jedoch nicht gegeben. Durch die vielen Animationen, Bilder und eingebundenen Skripte braucht die Webseite lange zum Laden und läuft etwas ruckelig, was die User Experience negativ beeinflusst. Nach den Artikeln und Interviews wird in einem Abschnitt kurz über Ausstellungen informiert, darauf folgt ein Abschnitt mit Fotos des Teams des Magazins. Zum Schluss folgt das Impressum der Webseite.
Die Webseite lässt sich dem tiny-tweak responsive Layout zuordnen. Auf kleinen Bildschirmen werden einige Animationen und Effekte ausgeschaltet, was zum Einen dafür sorgt, dass die Webseite schneller lädt und flüssiger läuft, da sie weniger Arbeitsspeicher verbraucht. Beispielsweise wird die Animation des Freistellens eines neuen Abschnittes ausgeschaltet. Die einzelnen Abschnitte werden vertikal übereinander dargestellt.