












Vergleiche von gewöhnlichen, gleich gestalteten Webseiten
Reloading

Pascal Deville, Partner der Züricher Kreativagentur „Freundliche Grüße“, lud im Jahr 2014 die Webseite brutalistwebsites.com hoch, auf der er Brutalism Websites sammelt. Zuvor registrierte er eine starke Tendenz hin zu stromlinienförmigen, praktisch neutralen User Interfaces
. Für ihn fehlten diesen Seiten jeglicher Sinn für den Zweck, dem sie dienen oder für die Markenattribute, welche sie vertreten.
(Deville 2017). Nach seinem Empfinden gab es also einen Gestaltungstrend, der dafür gesorgt hat, dass es vielen Webseiten an Individualität fehlte, gerade bei Webseiten bei denen es um Individualität gehen sollte, wie bei Webseiten von Firmen die ihre Marke präsentieren wollen.
Es gibt viele verschiedene Gründe, warum Webseiten sich ähnlich sehen, wie auch Boris Müller, Professor für Interaktion Design at FH Potsdam, in einem Artikel geschrieben hat, der im September 2018 veröffentlicht wurde. Ihm scheint es, als würde es bei der Gestaltung von Webseiten weniger um kreative Ideen gehen. Web design today seems to be driven by technical and ideological constraints [...]
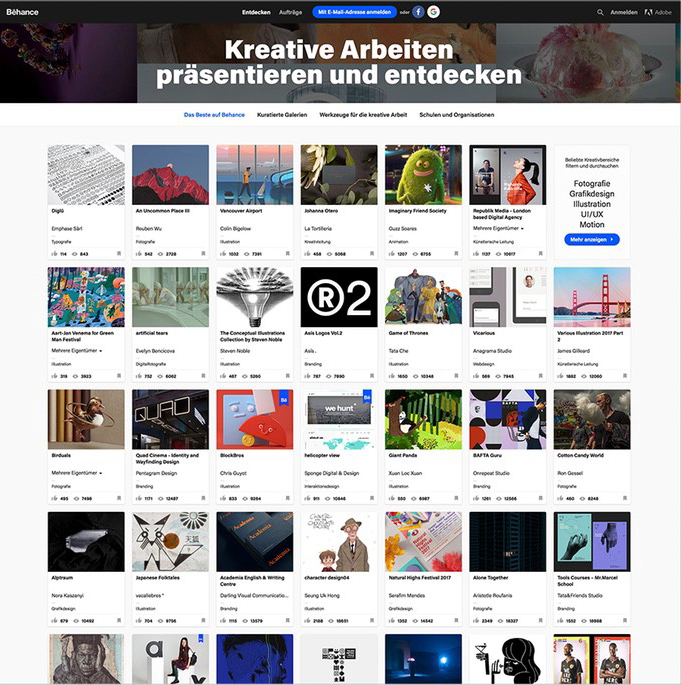
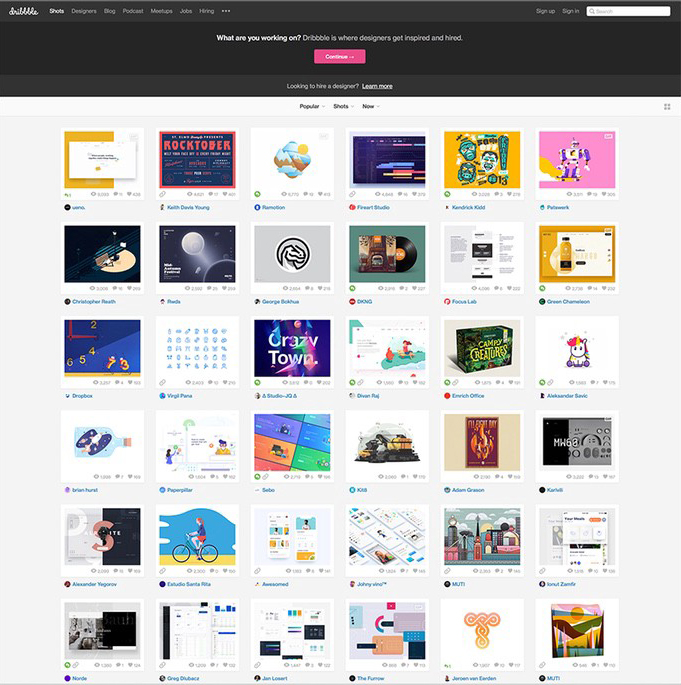
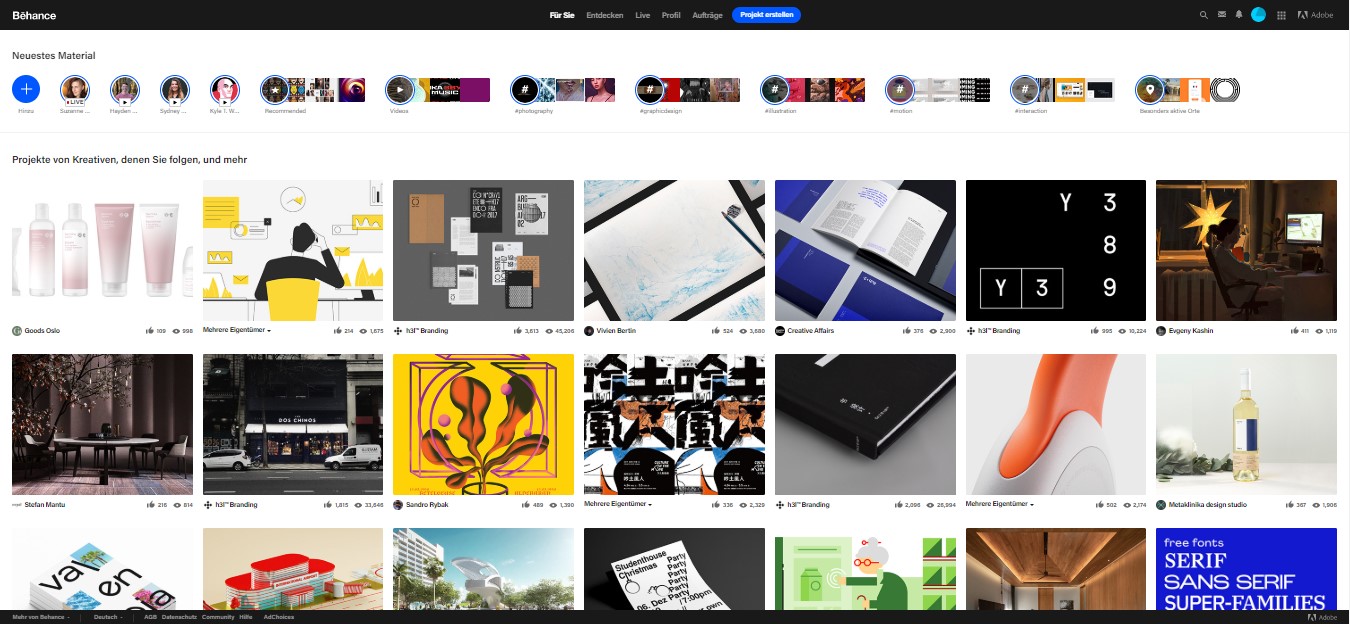
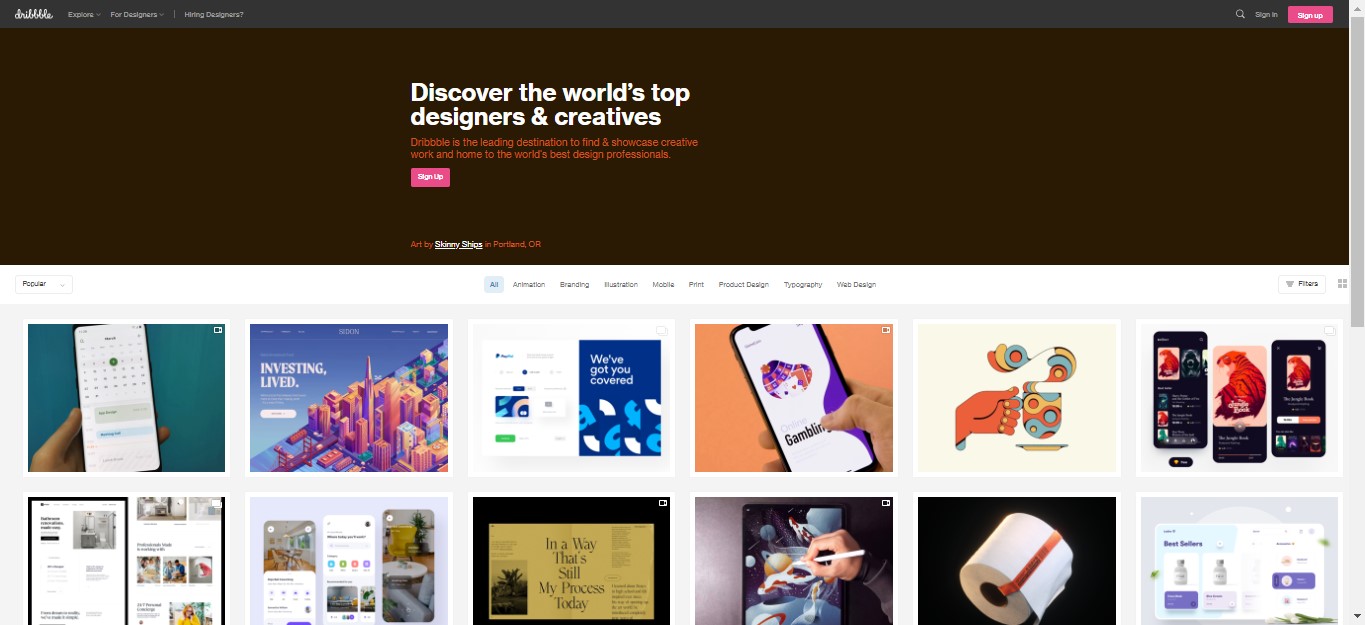
(Müller 2018). Zwar würde uns das Webdesign ein sehr großes Spektrum an Gestaltungsmöglichkeiten bieten, auf eine Kreative weise ausgenutzt wird dieses Spektrum aber nur selten. Als ein Beispiel nennt er die Designerportale Dribbble und Behance, die ein zum verwechseln ähnliches Layout haben, auch heute noch.
Begründen tut er das damit, dass viele Webseiten durch Content Management Systemen (CMS) oder über blogging Plattformen wie WordPress laufen die auf Templates basieren. Auch WordPress ist ein CMS und hat einen aktuellen Marktanteil von 36.0% (Stand 10. März 2020). Durch ein CMS wird es erleichtert, Inhalte wie z. B. Texte oder Bilder auf Webseiten einzupflegen. Unter anderem aus diesem Grund und weil viele Templates zum Großteil in ihrem Layout nicht individuell anpassbar sind, kann es sein, dass sich Webseiten ähnlich sehen. Lediglich oberflächliche Einstellungen lassen sich bei dem Großteil von Templates vornehmen, wie das Anpassen von Farben oder das Austauschen / Einpflegen von Inhalten. Dafür lässt sich eine Webseite um so schneller mit neuen Inhalten füllen, was besonders gut für z. B. Blogs oder Zeitungen ist, die inhaltlich so schnell wie möglich auf dem neusten Stand gehalten werden müssen. Des Weiteren eignen sich Templates für Menschen, die keine oder nur wenig Erfahrung im Gestalten von Medien vorweisen können und sich zudem nicht mit z. B. Usability Normen beschäftigt haben. Jedoch wird eine Webseite dadurch wenig individuell und wenig repräsentativ: Templates are not designs. Rather, they are rules for combining related data types.
(Müller 2018). Zudem ist es für ein individuelles Design einer Webseite nötig, sich mit HTML, CSS, und JavaScript auseinander zu setzen. Dieses Argument wird durch Homepage Baukästen wie dem Onlinetool von Wix.com entschärft, da es durch ein visuelles Interface möglich ist zu Gestalten, ohne etwas mit dem Code zu tun zu haben. Bisher bietet ein solches Tool einem aber nicht die selbe Möglichkeit wie eine selbst programmierte Webseite bzw. wie eine Webseite, die von einem professionellen Webdeveloper gestaltet wurde. Es spielt ebenfalls eine Rolle, dass es durch Templates einfacher wird eine Webseite responsive zu halten. Durch Regeln des Webdesign sind Gestalter und User an komfortabele, einfach überschaubare und intuitiv nutzbare Webseiten gewöhnt. Daher möchte kaum einer aus diesem Raster brechen, was zum wohl der User geschieht. Der User soll sich möglichst wohl auf der Webseite fühlen, er soll so schnell wie möglich an das gewünschte Ziel gelangen und das soll so intuitiv wie möglich passieren. Alles wird so gestaltet, dass Usability und User Experience Normen eingehalten werden.



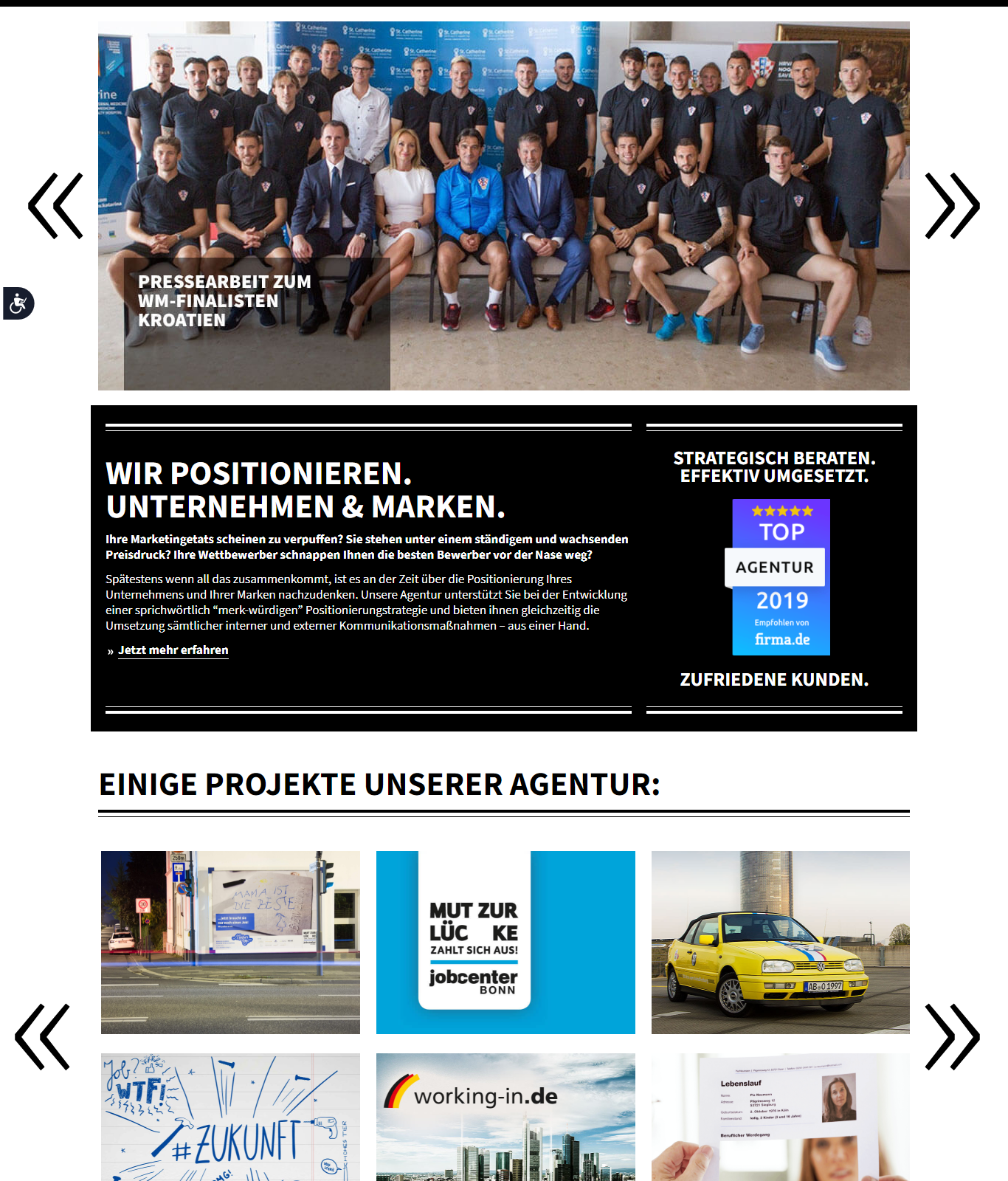
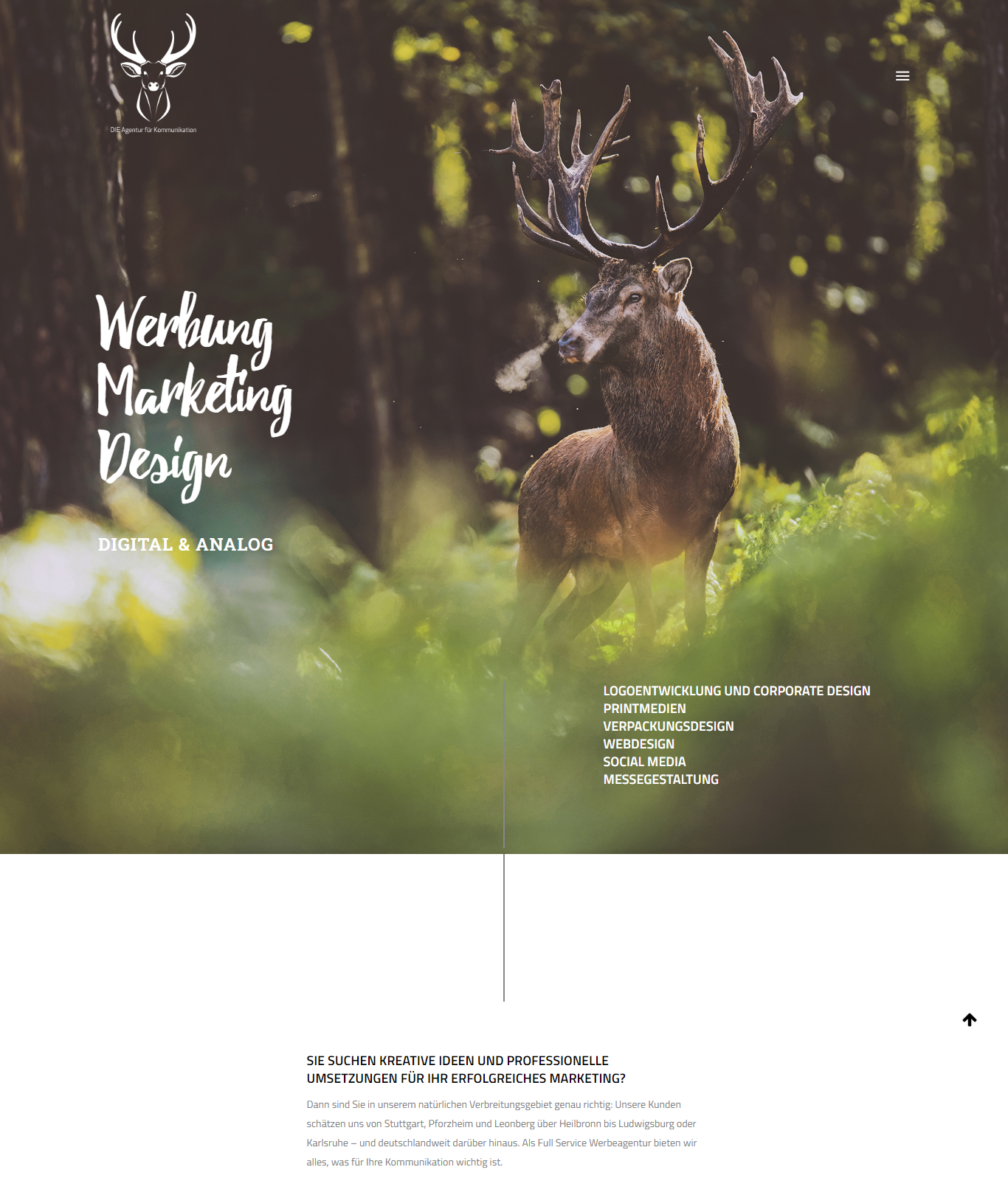
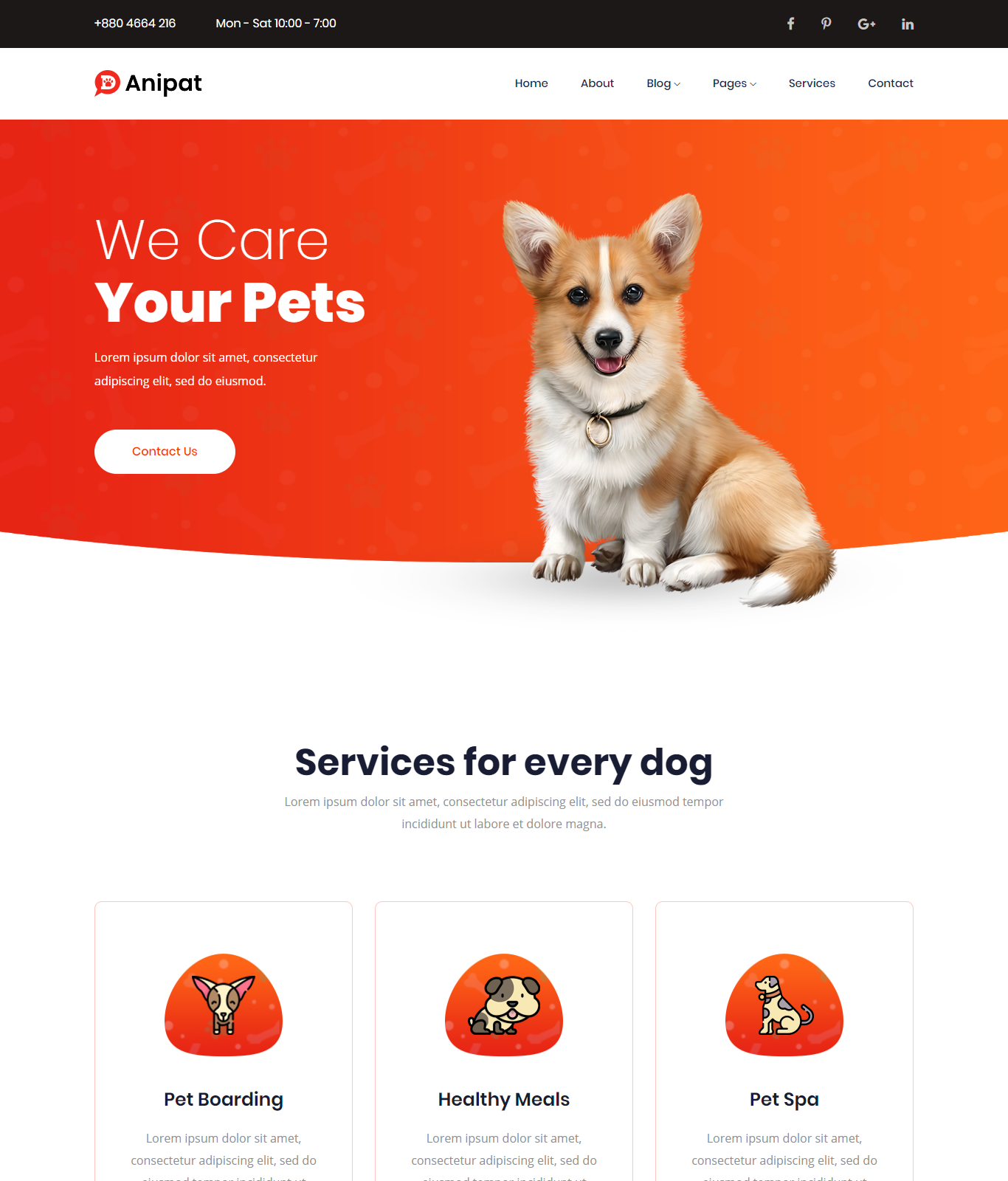
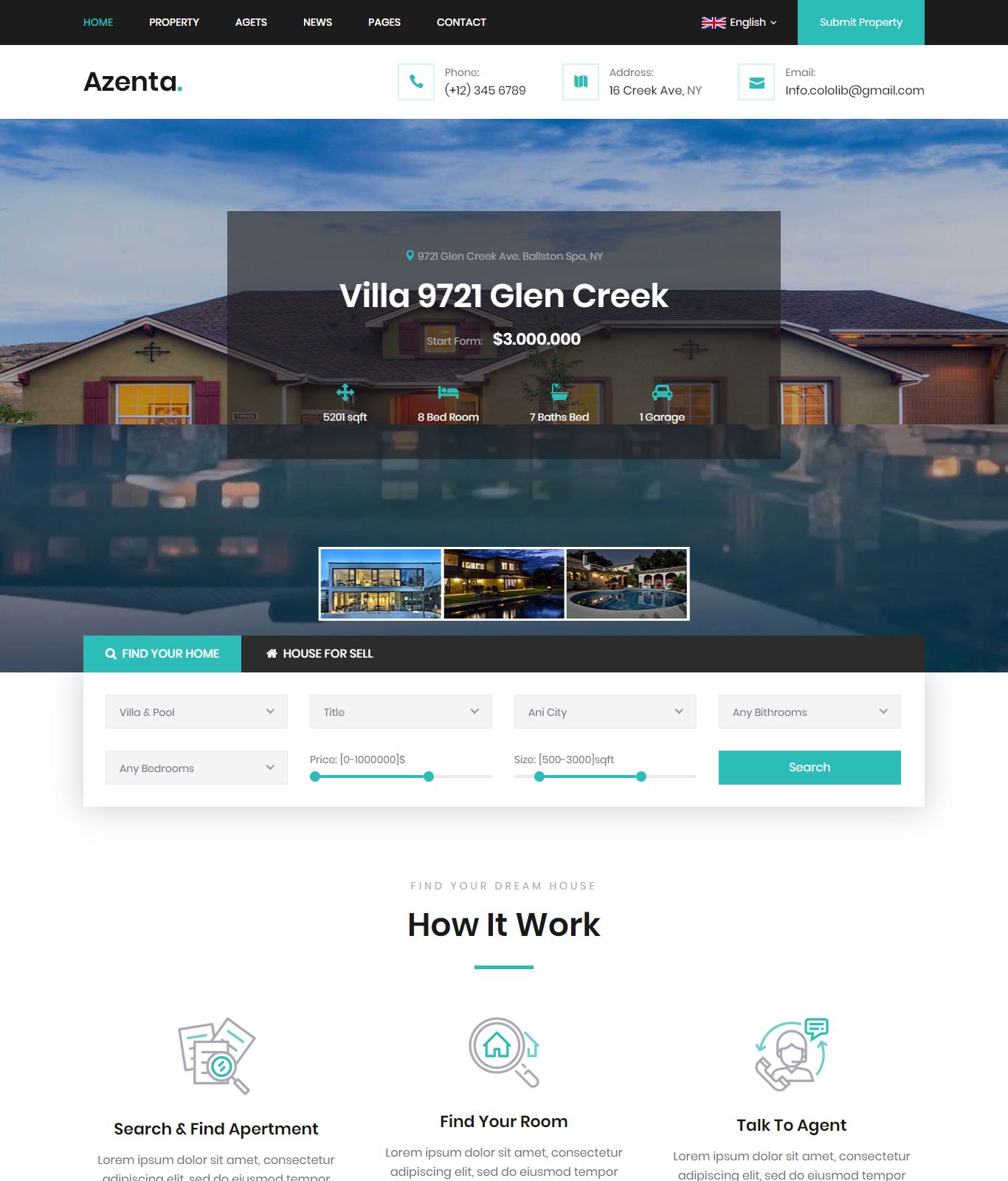
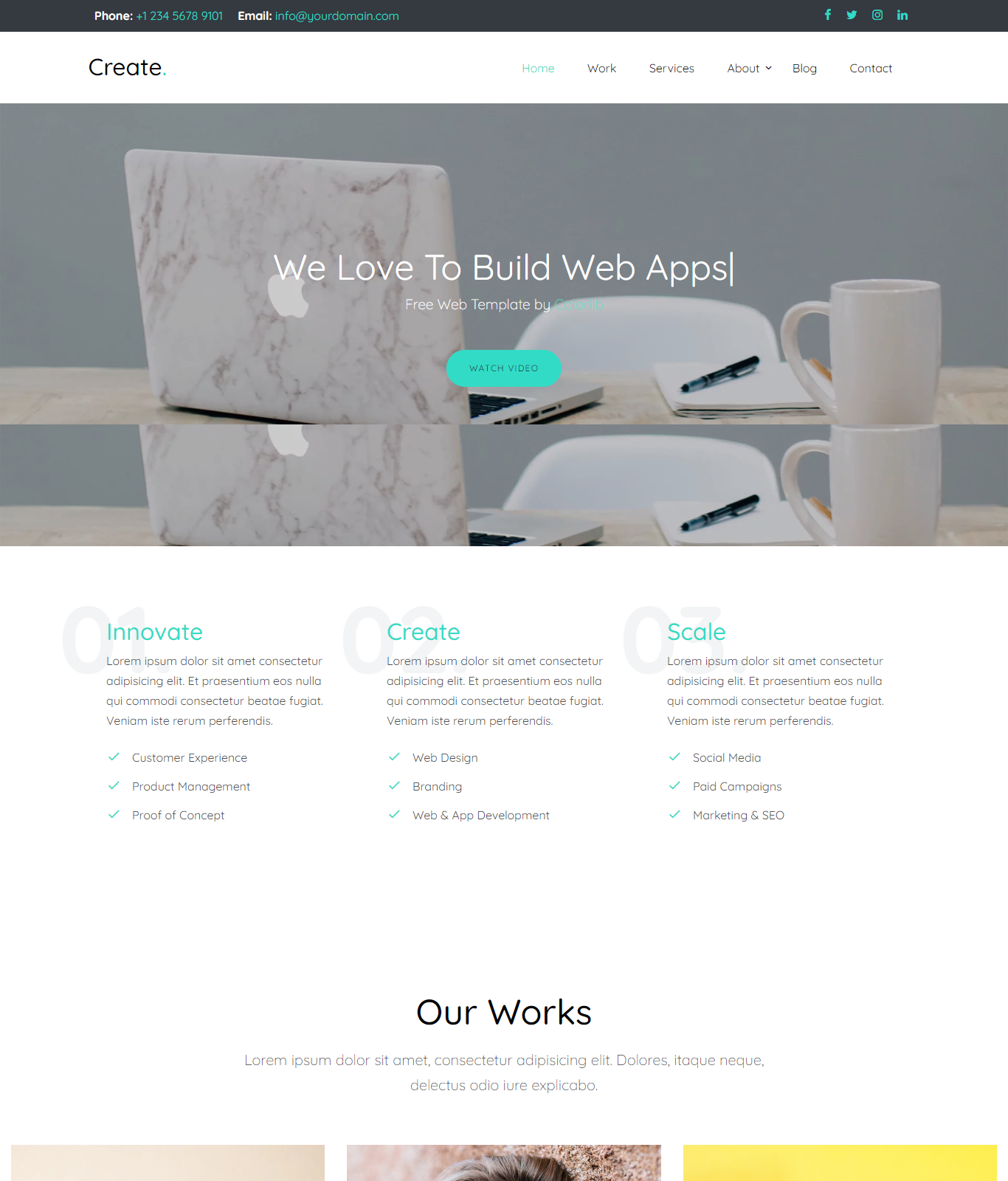
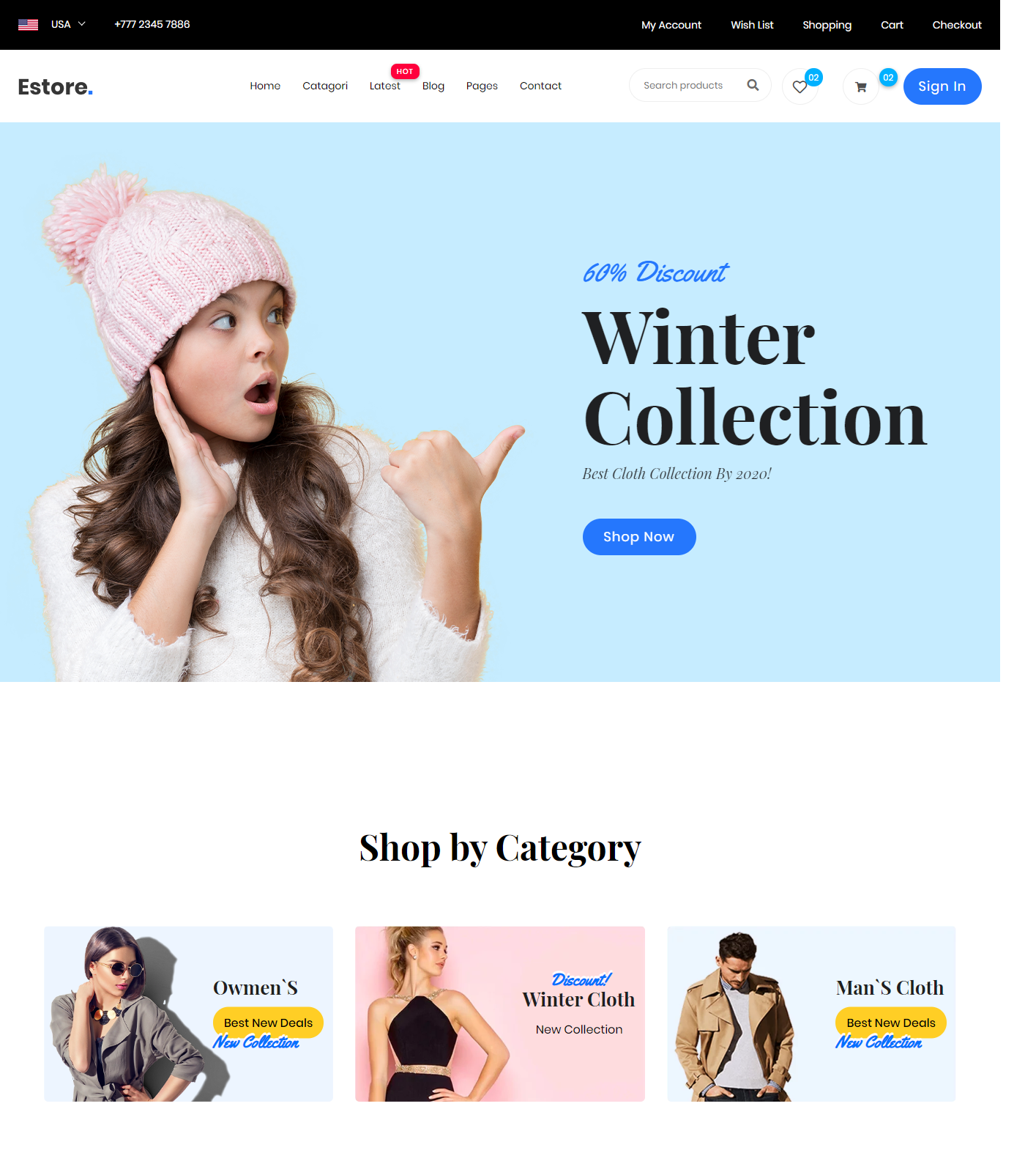
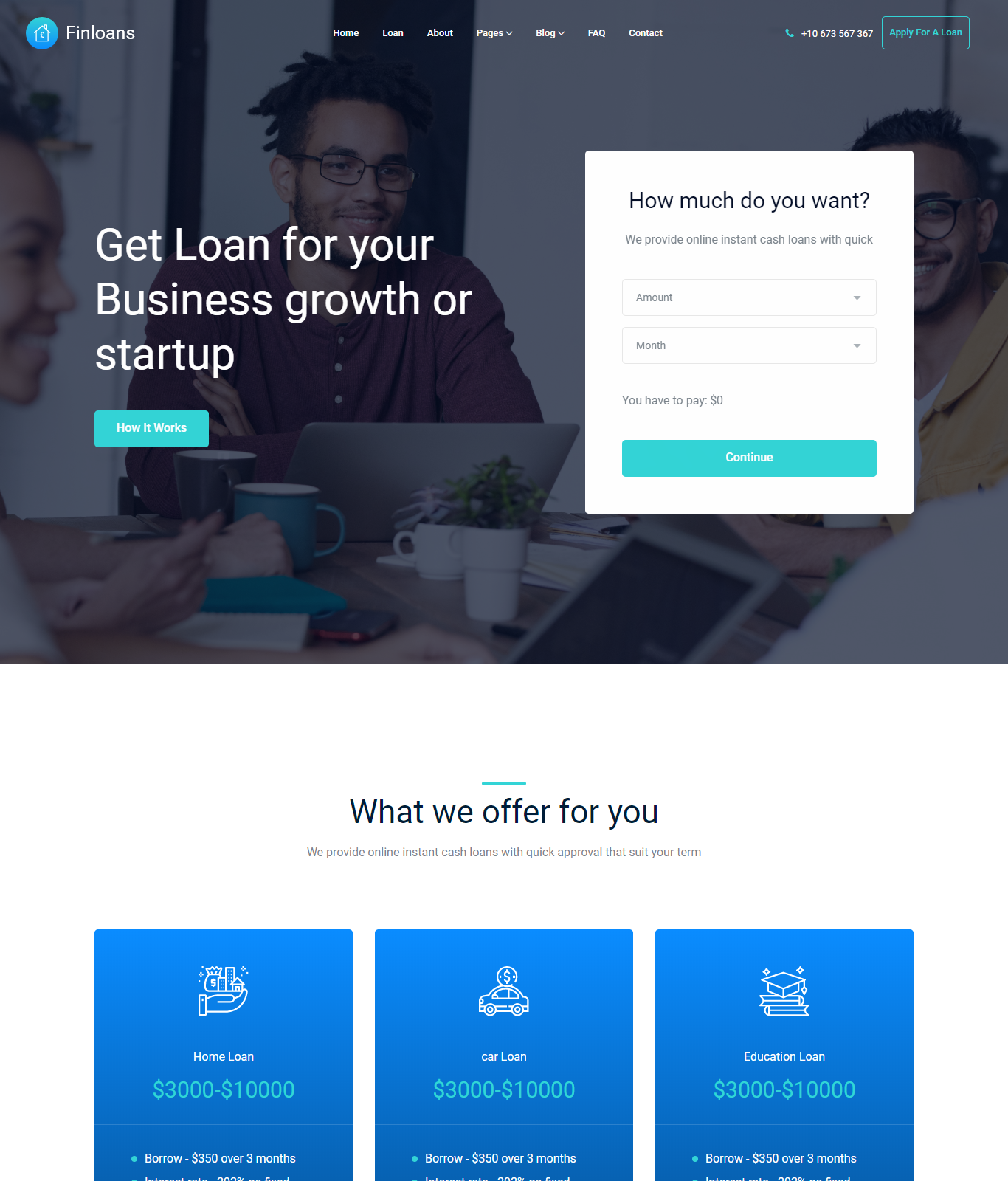
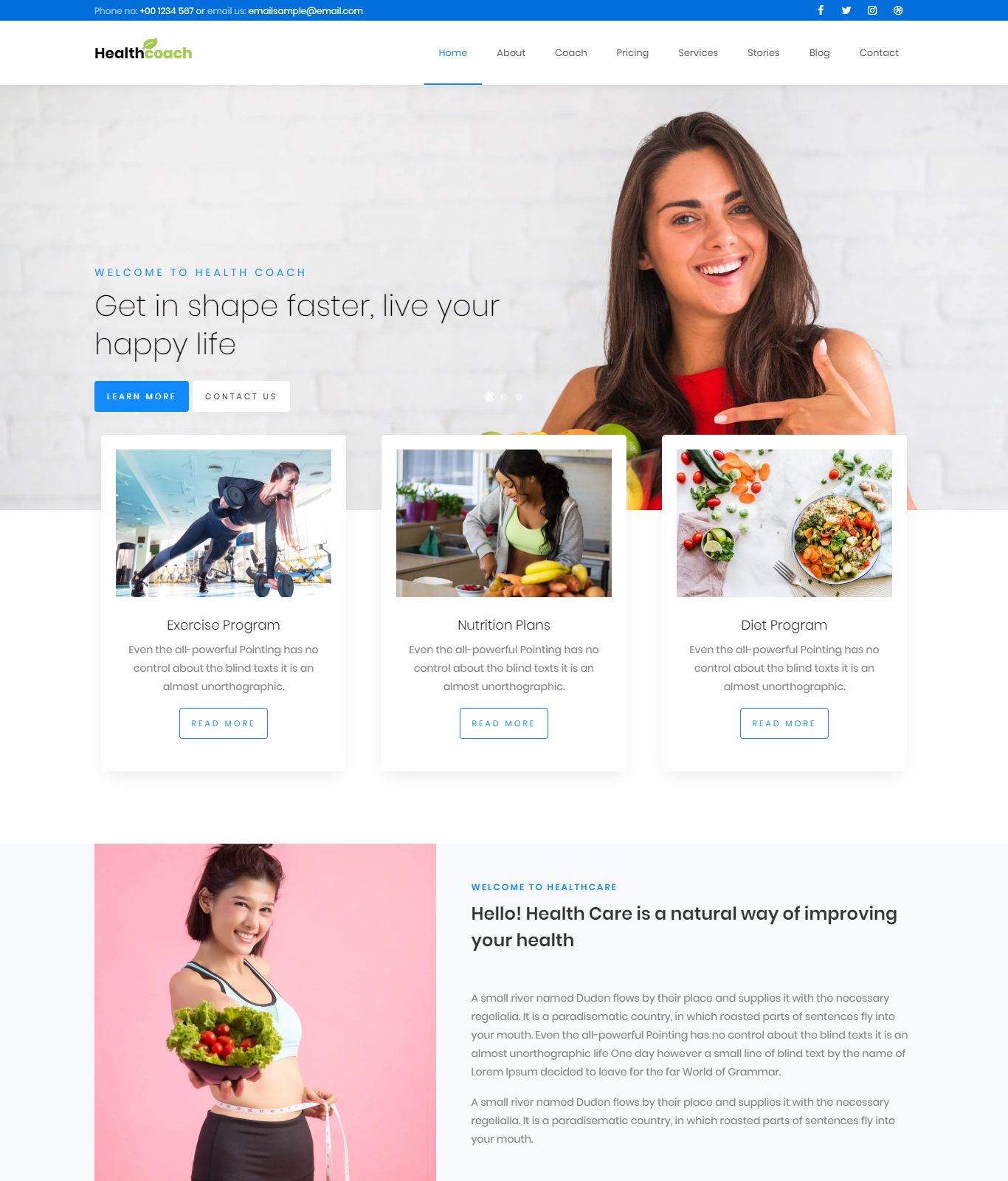
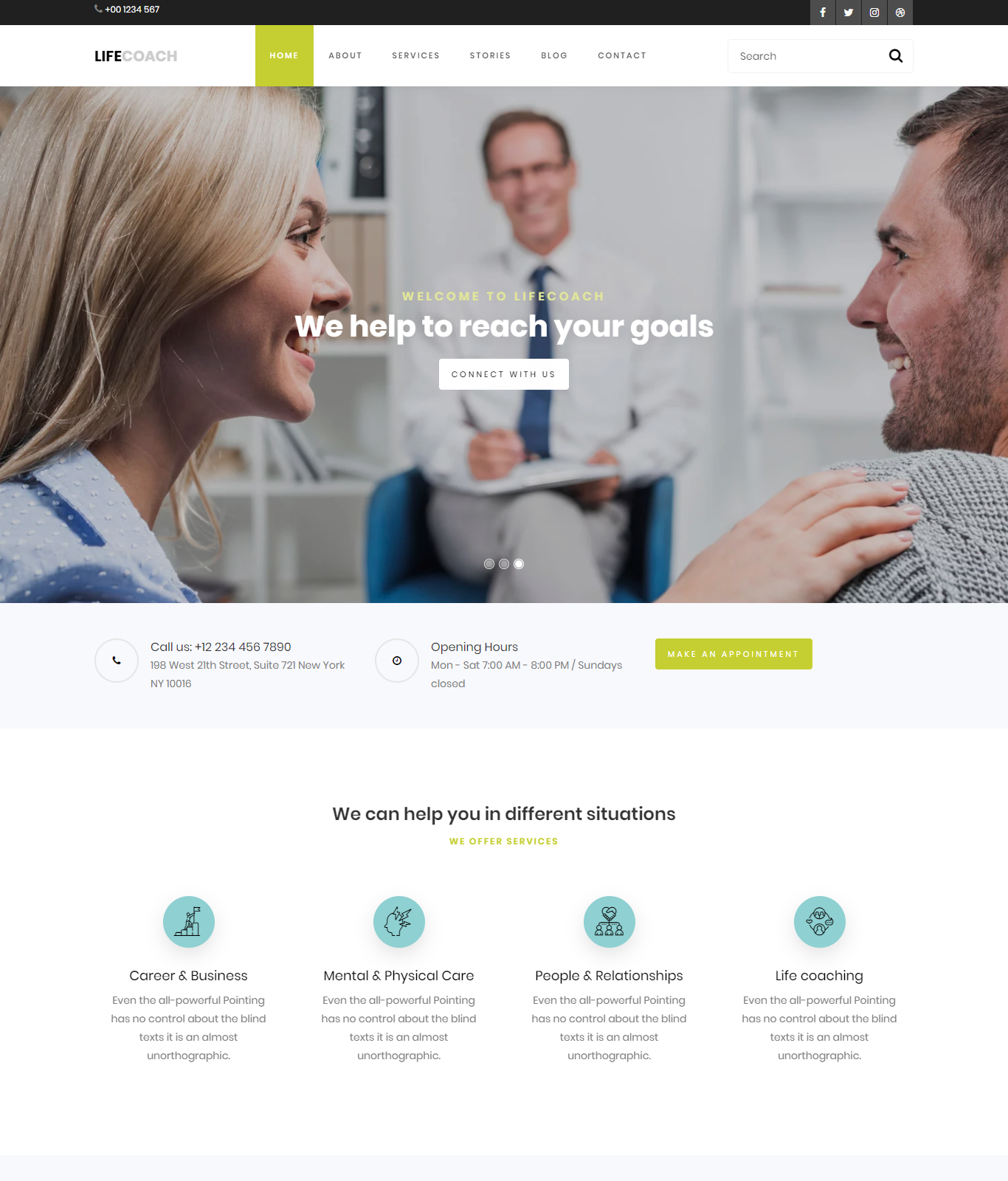
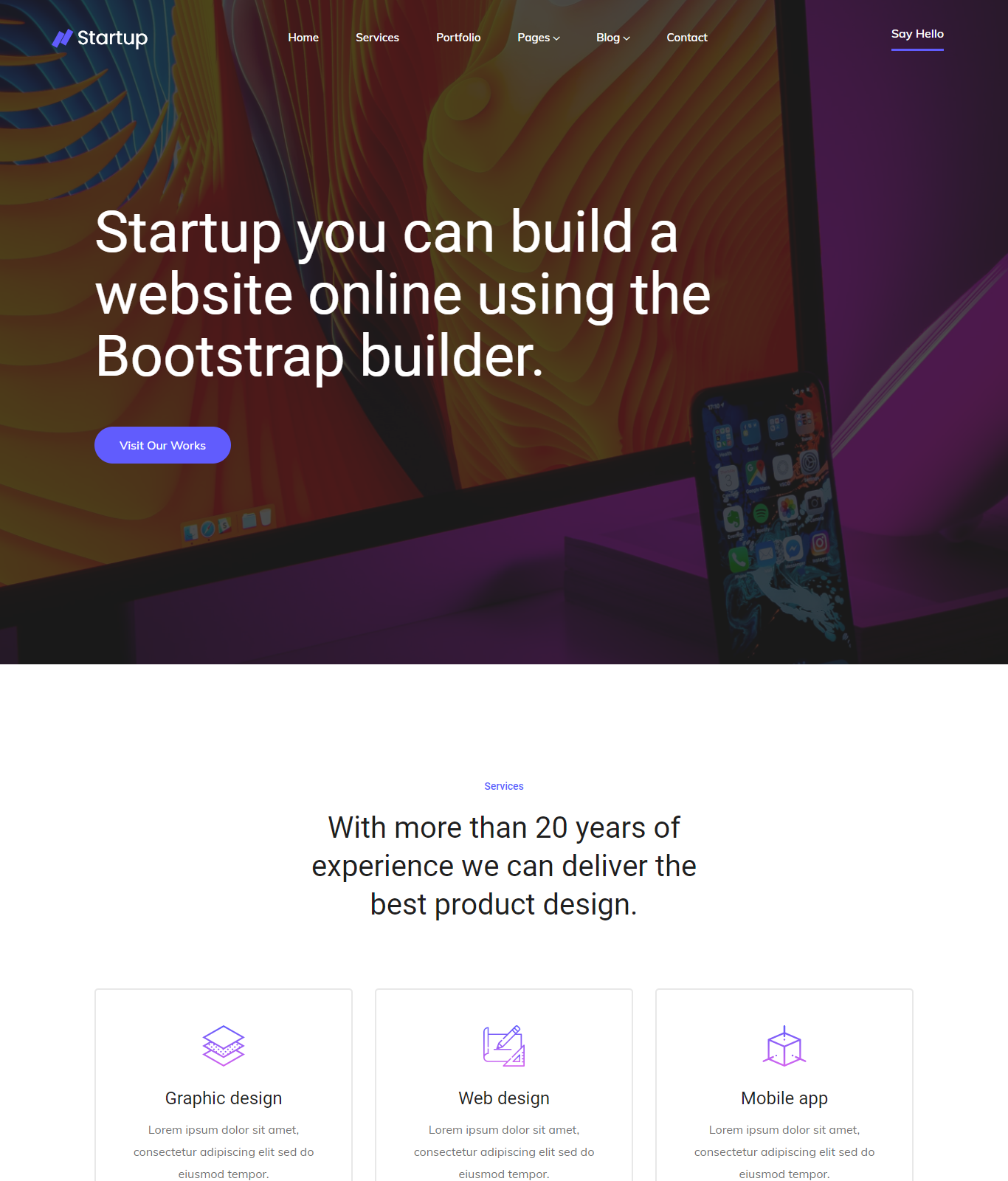
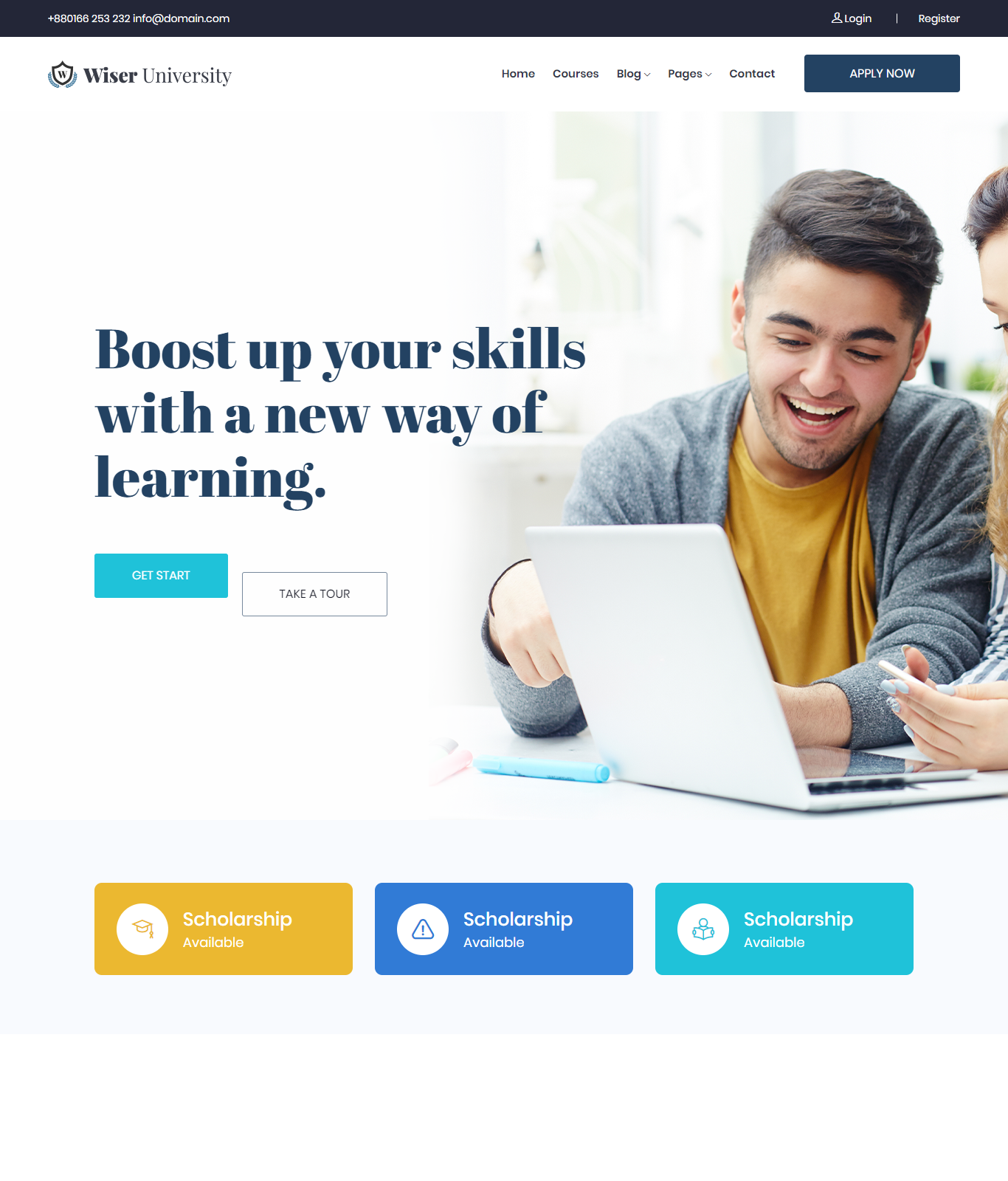
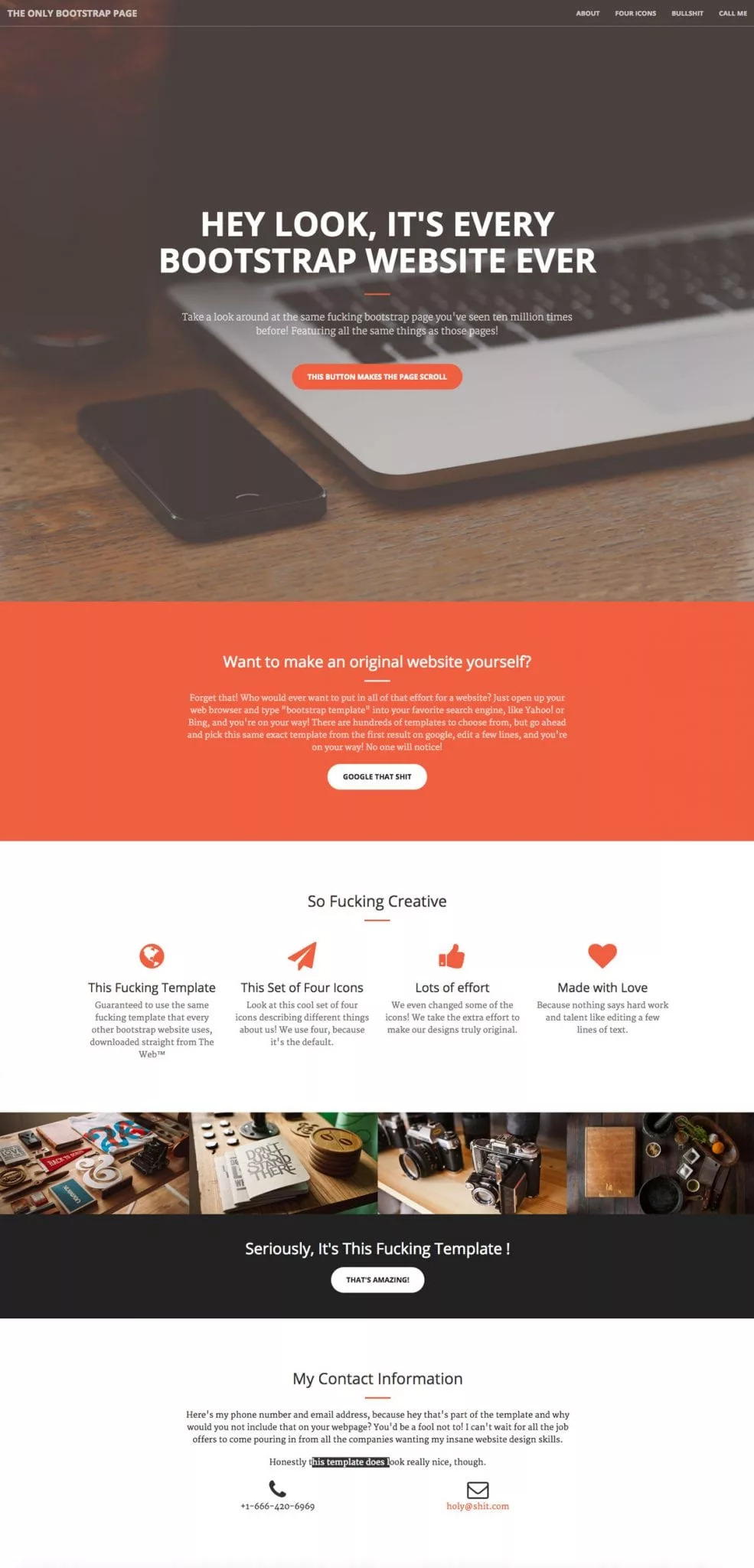
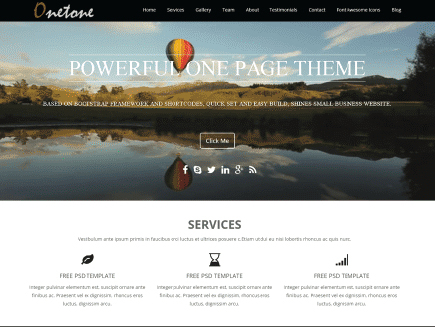
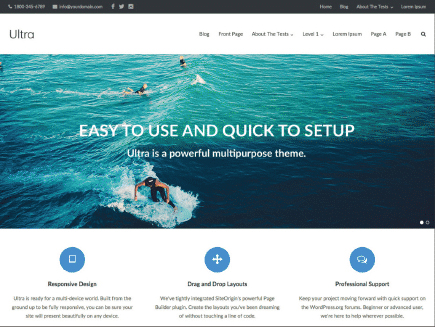
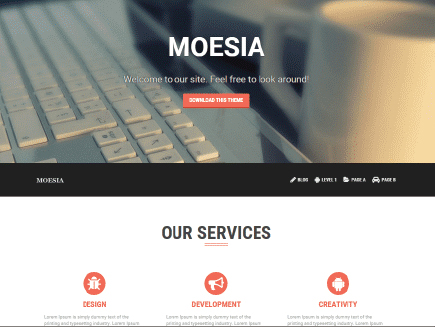
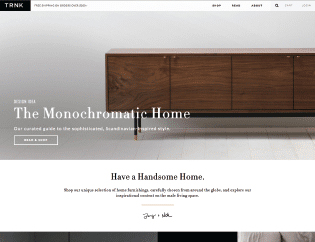
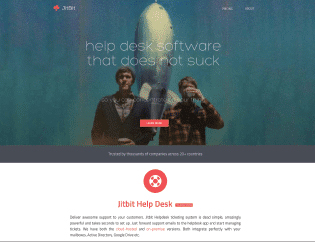
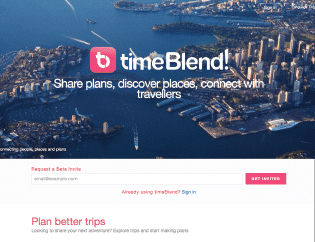
Daraus entstanden sind Webseiten, die eine immer gleiche Struktur aufweisen. Mary Collins beschreibt sie in einem selbstverfassten Artikel aus dem Jahr 2016 wie folgt: Ein Header Bild / Video welches sich über die komplette Breite des Bildschirms zieht mit darüber liegendem Text. Darauf folgend ein Absatz mit einem kurzen Text. Darunter befinden sich weitere Spalten mit Icons. Sie sagt dass es nicht bedeutet, dass eine Webseite mit einem solchen Layout schlecht ist, im Gegenteil: viele dieser Webseiten sehen gut aus und erfüllen ihre Funktion. Dennoch entsprechen zu diesem Zeitpunkt viele Webseiten der genannten Beschreibung. Dies belegte sie mit der Suche nach den beliebtesten Templates bei WordPress. Auch als Collins nach einigen selbst recherchierten Beispielen suchte, wurde sie schnell fündig. In der Tat sind sind Webseiten zu sehen, die genau dieser Beschreibung entsprechen:
Templates



Webseiten



Das ist aber 4 Jahre her. Wie sieht es aktuell aus?
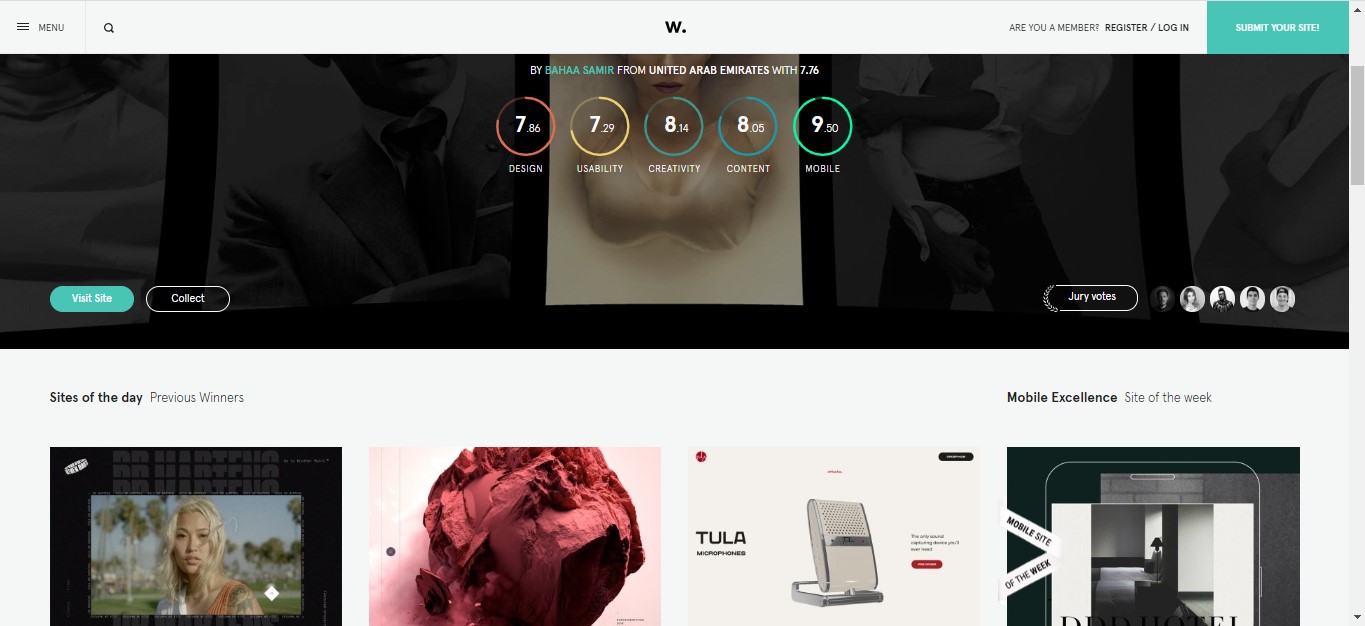
Boris Müller bemerkte nach einem Hinweis, dass sich selbst die Gestaltungsplattformen Dribbble und Behance ähnlich sehen. Das war 2018. Aber auch heute noch sehen sich diese beiden Webseiten zum verwechseln ähnlich. In ein ebenso ähnliches Gestaltungsschema fällt die Webseite awwwards.com. Eine vertikale Navigation zu Beginn, anschließend eine Spalte mit Bild und darüber liegendem Text. Darauf folgend werden in gekachelten Feldern Projekte geteasert. Nur Behance fällt dadurch auf, dass statt eines Header Bildes mit darüber liegendem Text ein Spalte mit Storys von gefeaturten Designern eingefügt wurde. Quiz: Who is who?
Damals:


Heute:



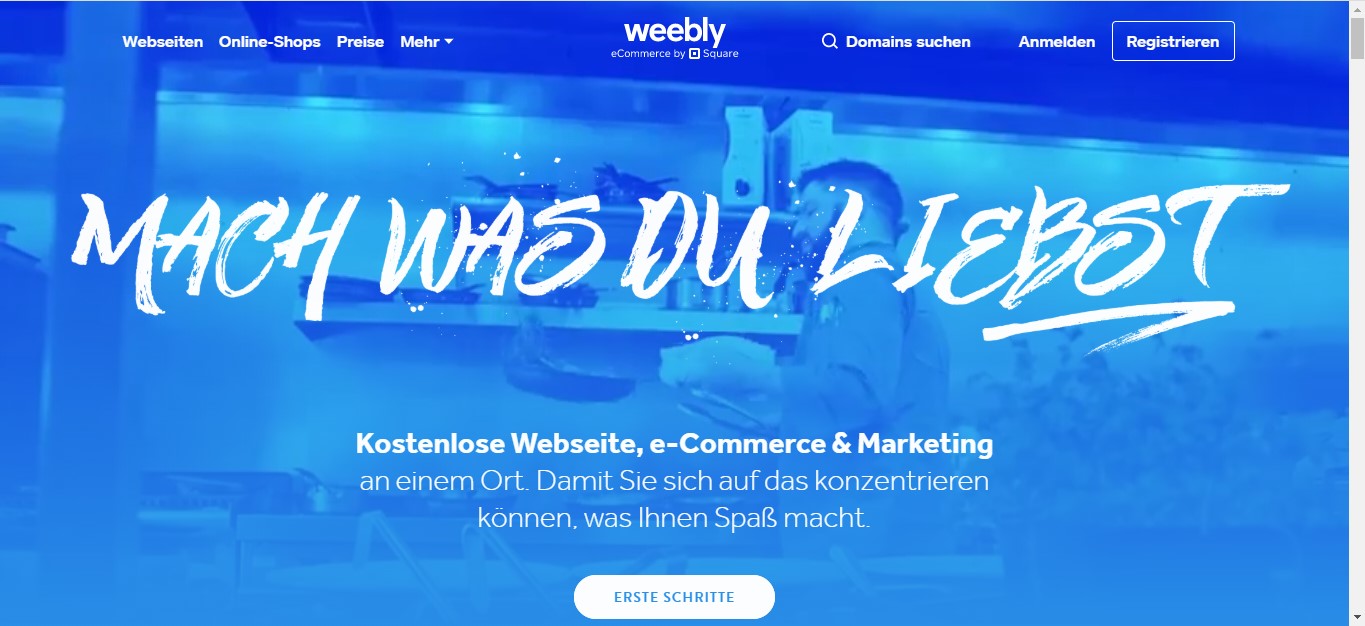
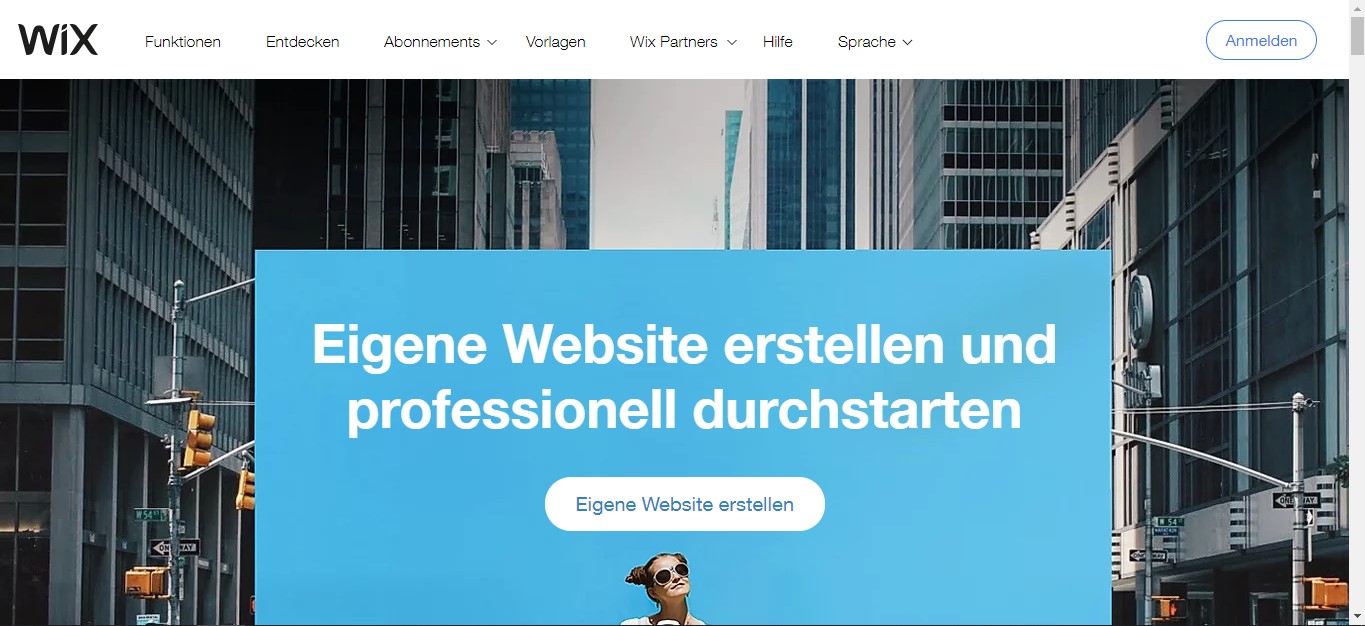
Auch die Webseiten der Anbieter von Templates sehen sich bis zu einem Gewissen grad ähnlich. Wix.com und weebly.com enthalten ebenfalls horizontale Navigationen am obersten teil der Webseite. Darunter befindet sich ein großes Bild, welches sich über die gesamte Breite des Viewports zieht. Darunter folgen die Webseite beschreibenden Texte und einige Beispiele. Selbst die verwendeten Farben sehen sich ähnlich: weiß, blau und grau. Unterscheiden tun sich die beiden Webseiten z. B. bei der Navigation. Die Navigation von Wix hat einen weißen Balken im Hintergrund und die Navigation der Webseite Weebly hat einen transparenten Hintergrund, so dass das Video sichtbar ist, welches im Hintergrund abgespielt wird. Darüber hinaus verwendet die Webseite einen für Webseiten unüblichen Handschriftzug und keinen, wie auf vielen anderen Webseiten zu sehen, Overlayschriftzug in einer serifenlosen Schrift.
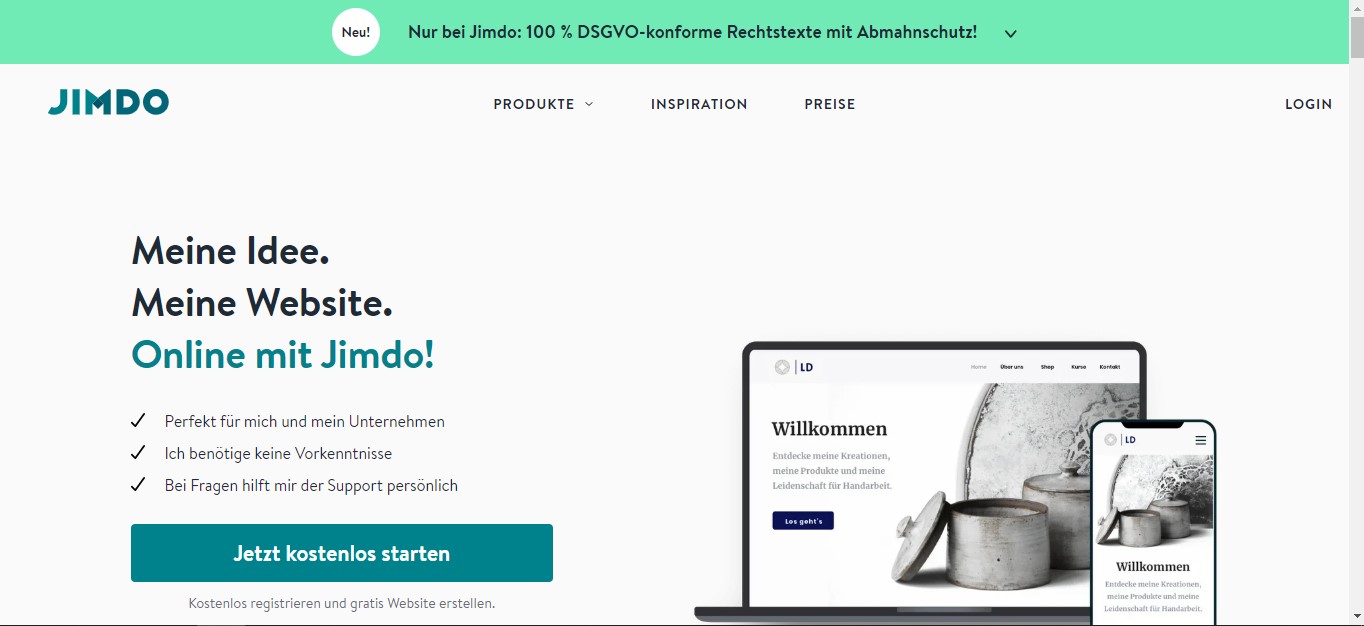
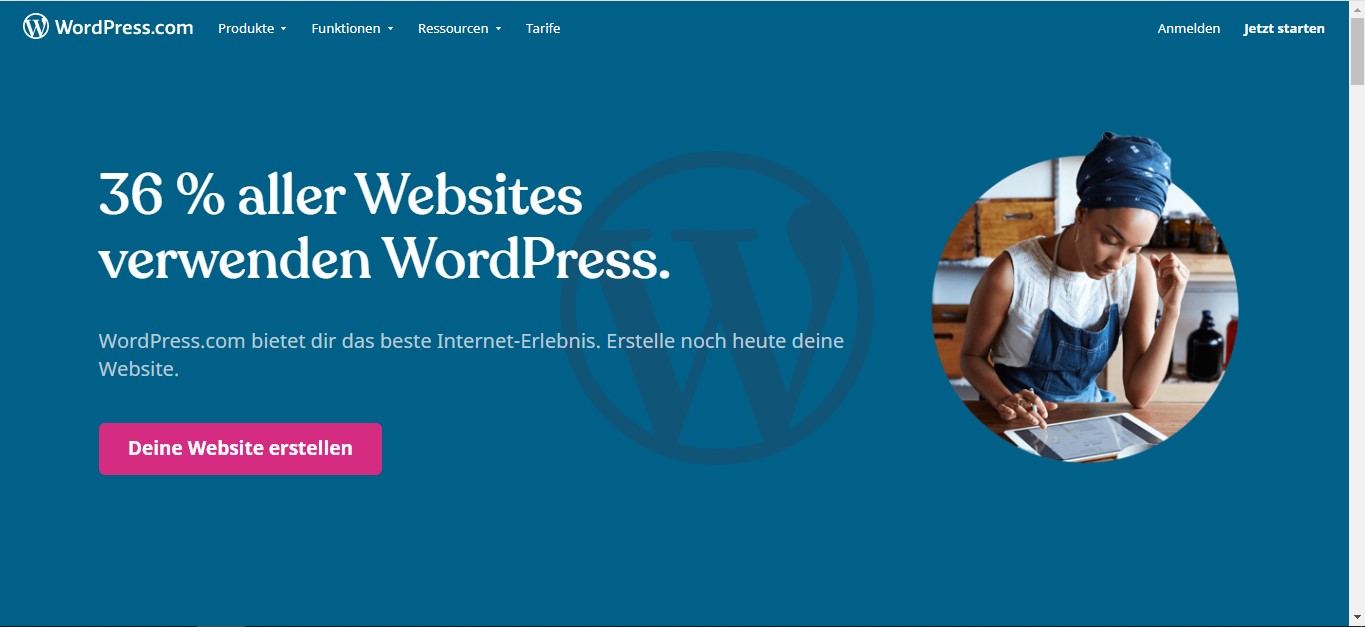
Die Webseiten de.wordpress.com und jimdo.com ähneln sich zwar nicht in der Wahl der Farben, jedoch enthalten beide Webseiten, wie auch die zuvor genannten, eine horizontale Navigation. Darunter befindet sich dieses Mal kein Bild oder Video, sondern ein schlichter einfarbiger Hintergrund mit einer linksbündigen Überschrift und einem Bildelement auf der rechten Seite. Darunter, außerhalb des Start Viewports befinden sich wieder Texte und Beispiele. Am deutlichsten zu unterscheiden sind die beiden Webseiten wegen der verwendeten Farben.




Bis auf den verwendeten handschriftlichen Schriftzug bei Weebly wirken die oben genannten Webseiten wenig individuell, obwohl sie mit individuellen Webauftritten werben. Anordnung und Reihenfolge der enthaltenen Elemente sind sehr ähnlich.
Beim Betrachten der Templates auf den verschiedenen Anbieterseiten fällt ebenfalls auf, dass noch immer viele der von Mary Collins genannten Punkte der Beschreibung zur Ähnlichkeit von Webseiten zutreffend sind. Das Header Bild / Video, das sich über die komplette Breite des Bildschirms zieht sowie mit darüber liegendem Text haben sich am deutlichsten gehalten. Anschließende Absätze mit einem kurzen, einleitenden Text werden ebenfalls noch immer häufig verwendet. Dazu addieren kann man die Navigation, die sich sehr selten an einer anderen Stelle befindet als am obersten Teil der Webseite. Ebenfalls sind die besagten responsive Layouts Mostly Fluid und Column Drop die beliebtesten geblieben.

Beim Gestalten eines Mediums ist es wichtig zu bedenken, für wen das Medium gestaltet werden muss. Das Design wird an die Zielgruppe angepasst, nicht andersrum: A hospital information system is clearly not an appropriate space for experimental typography. I would not ask David Carson to design books for primary schools.
(Müller 2018). Je nach dem für wen bzw. für was das Medium gestaltet wird, macht es Sinn entgegen Erwartungen und Normen zu gestalten. Wie bereits gesagt, muss die Zielgruppe beachtet werden und dass Kreativität und Usability in einem ausgewogenen Verhältnis zueinander stehen. Templates machen in einigen Bereichen Sinn, denn sie sind technisch zuverlässig und optimieren Arbeitsabläufe z. B. wenn es darum geht Nachrichtenartikel zu veröffentlichen. Man braucht nicht für jeden Artikel ein ausgefallenes Layout mit individueller Gestaltung.
Die Bedeutung eines individuellen Webauftritts ist in Zeiten von Sozialen Medien wie Facebook, Instagram und Twitter mehr und mehr untergegangen. Bekanntheit über eine solche Plattform zu gewinnen gelingt meist schneller und einfacher als über eine Webseite. Zusätzlich vereinfachen es solche Plattformen eigene Inhalte hochzuladen, denn - wie bereits erwähnt - fehlt es vielen an Kenntnissen über HTML, CSS und JavaScript. Einige Homepages / Portfolios dienen auch eher dazu, die Social Media Accounts zu bündeln. Daraus alleine entsteht jedoch noch kein gutes und aussagekräftiges Portfolio. Es gibt dennoch einige Personen für die es aber trotzdem wichtig ist, ein eigenes individuelles und aussagekräftiges Portfolio zu haben. Dies wären z. B. Leute, die an ihrem Personal-Branding arbeiten, als Experten gefragt sind oder für Aufträge gebucht werden wollen. Auch Firmen, Agenturen, Aussteller und verschiedene Künstler sollten einen aus dem Raster fallenden Webauftritt haben. Mit dieser Intention sind Brutalism Websites entstanden.
Links zu den dargestellten Webseiten, Fotos, Videos und GIFs
Links zu den dargestellten Webseiten, Fotos, Videos und GIFs